てことで、一年前くらいに適当に作ったやつを今さらながら
改修リニューアルしたいと思い、ついでに
『Twitterクライアント for Android』
のメモをこの広大なインターネッツに残しておこうかと!
まず、Twitterのアカウントがないとなんもできません!
なので
https://twitter.com/
でアカウントを取得しましょう。
1.Twitter Developersにログインせよ
https://dev.twitter.com/apps

を開いて、自分のアカウントでログインしましょう。
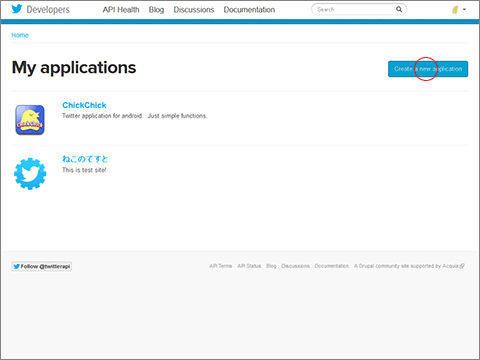
2.アプリを登録せよ
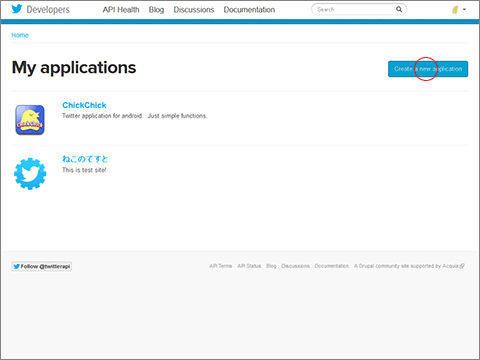
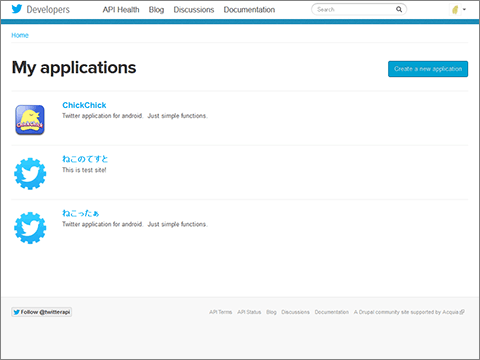
ログインに成功すると

この画面に遷移します。
すでにアプリ登録がある方は、アプリが表示されます。
この右上のボタンをクリックして、新規アプリを登録します。
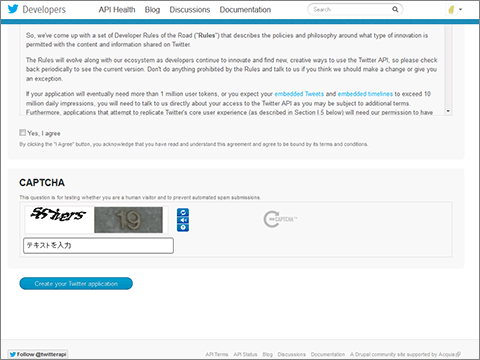
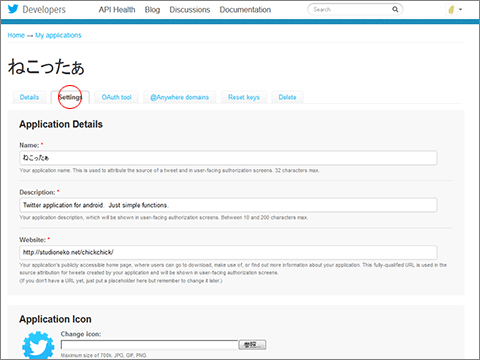
3.情報を登録せよ

ここのNameは一意の名前なので、他の人に取られてたらあきらめるしかないです。
ですが、アプリ名は後からも変更できます(当然一意)。

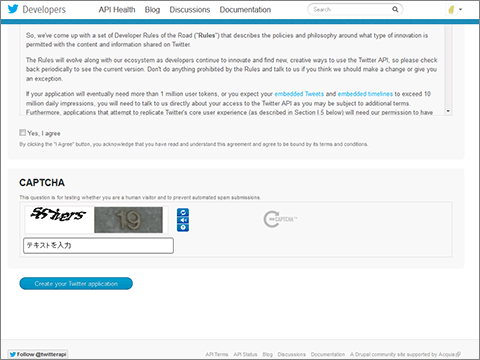
そんで下の方の誰も読まない利用規約をスルーして
『Yes, I agree』
にチェックして、下のCAPTCHAを入力して、一番下のボタンを押します。
最近のCAPTCHは、人間でも解読が困難で非常に困ります。
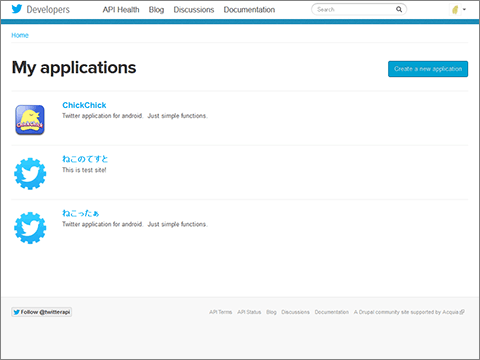
ちゃんと登録できると、My applications画面にアプリが増えてます。

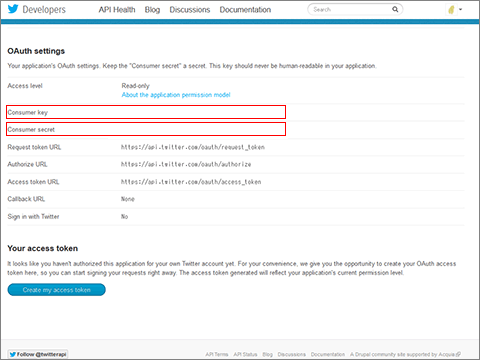
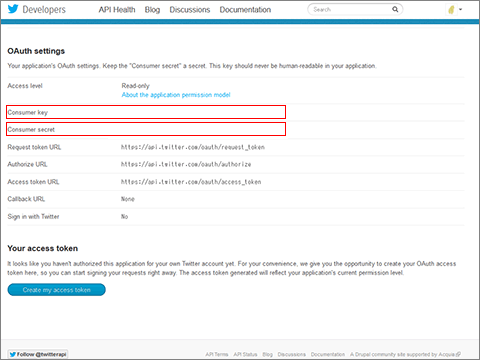
4.OAuth settingsを取得せよ

Twitterクライアントの認証で必要になるので、
『Consumer key』と『Consumer secret』をメモしましょう。
その下にある、『Your access token』は自分のアカウントのtoken発行です。
テスト等で使ったりします。
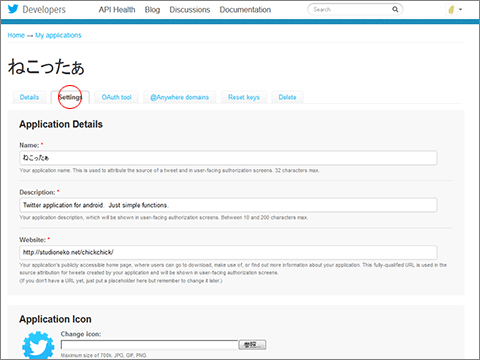
4.Settingを設定せよ
次に、『Details』から『Settings』で設定を変更します。

ここで、アプリの名前の変更やアイコンの設定ができます。
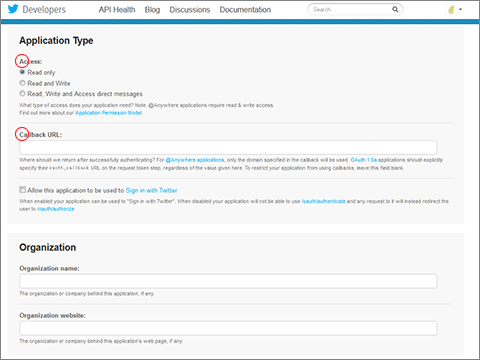
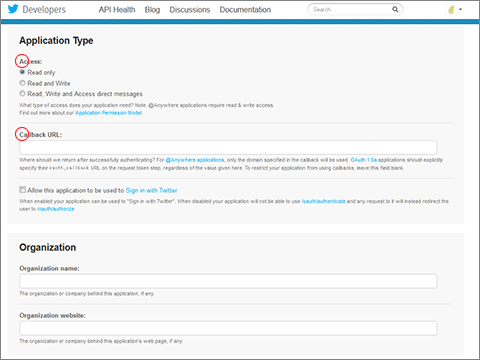
下の方に『Application type』があります。

作りたいアプリに合わせて、設定して下さい。
自分みたいなアプリを作るなら、
Access:『Read, Write and Access direct messages』
Callback URL:『http://127.0.0.1/』
と設定してみて下さい。
設定が終わったら一番下のボタンを押してアップデートします。
5.Twitter4Jを取得せよ
http://twitter4j.org/ja/index.html

より、Twitter4Jをダウンロードします。
6.がんばれ
ここまでくれば、後はぐぐったりしてソースをコピペして行けばできます!
続きは気が向いて風邪が治ったらしたいと思っております!
気に入ったら押してね


~こんなアプリ出してます~







改修リニューアルしたいと思い、ついでに
『Twitterクライアント for Android』
のメモをこの広大なインターネッツに残しておこうかと!
まず、Twitterのアカウントがないとなんもできません!
なので
https://twitter.com/
でアカウントを取得しましょう。
1.Twitter Developersにログインせよ
https://dev.twitter.com/apps

を開いて、自分のアカウントでログインしましょう。
2.アプリを登録せよ
ログインに成功すると

この画面に遷移します。
すでにアプリ登録がある方は、アプリが表示されます。
この右上のボタンをクリックして、新規アプリを登録します。
3.情報を登録せよ

ここのNameは一意の名前なので、他の人に取られてたらあきらめるしかないです。
ですが、アプリ名は後からも変更できます(当然一意)。

そんで下の方の
『Yes, I agree』
にチェックして、下のCAPTCHAを入力して、一番下のボタンを押します。
最近のCAPTCHは、人間でも解読が困難で非常に困ります。
ちゃんと登録できると、My applications画面にアプリが増えてます。

4.OAuth settingsを取得せよ

Twitterクライアントの認証で必要になるので、
『Consumer key』と『Consumer secret』をメモしましょう。
その下にある、『Your access token』は自分のアカウントのtoken発行です。
テスト等で使ったりします。
4.Settingを設定せよ
次に、『Details』から『Settings』で設定を変更します。

ここで、アプリの名前の変更やアイコンの設定ができます。
下の方に『Application type』があります。

作りたいアプリに合わせて、設定して下さい。
自分みたいなアプリを作るなら、
Access:『Read, Write and Access direct messages』
Callback URL:『http://127.0.0.1/』
と設定してみて下さい。
設定が終わったら一番下のボタンを押してアップデートします。
5.Twitter4Jを取得せよ
http://twitter4j.org/ja/index.html

より、Twitter4Jをダウンロードします。
6.がんばれ
ここまでくれば、後はぐぐったりしてソースをコピペして行けばできます!
続きは気が向いて風邪が治ったらしたいと思っております!
気に入ったら押してね

~こんなアプリ出してます~






風邪ひきまくり...
禁煙アプリに広告入れてみようかなと思い、AdMobを組み込みました。
この辺
あと、昔作ったTwitterクライアントも更新しました。
この辺
共にAndroid2.3.4で動作確認してます。
TwitterクライアントのRetweetと過去ログ取得は次で直したい気分です。
Android-PullToRefreshを組み込もうとしてるんですが、
全然うまくいきません^^^^^^^;
参照しただけでエラー発生しちゃう^ω^
おれたちのなんとかはこれからだ!
気に入ったら押してね


~こんなアプリ出してます~







禁煙アプリに広告入れてみようかなと思い、AdMobを組み込みました。
この辺
あと、昔作ったTwitterクライアントも更新しました。
この辺
共にAndroid2.3.4で動作確認してます。
TwitterクライアントのRetweetと過去ログ取得は次で直したい気分です。
Android-PullToRefreshを組み込もうとしてるんですが、
全然うまくいきません^^^^^^^;
参照しただけでエラー発生しちゃう^ω^
おれたちのなんとかはこれからだ!
気に入ったら押してね

~こんなアプリ出してます~






台風きまくりでんがな~。
Noranekoです。
今さらながら誰も使ってないtwitterクライアントの更新をしました!
ついでに、後学の為にAdMobも組み込んでみました!
自分が最初にさわったころのSDKだと、プロジェクトディレクトリ外に
ライブラリディレクトリ作ってパス通して動いてたんだけど、
いつの間にかエラー出るようになって、プロジェクト内に『libs』作って
そこに入れる仕様になってますね。
勝手に変えんじゃねーよぼけ^^;
ということで、twitter4jも3.0.3にしてエミュレータで動作確認しておk。
さて実機実機...
Android4.0以上の実機がない!
こういう時は、google先生に『so-01b android4』で
いっぱい出てきた!
先代達に感謝し、いざ自分も!
途中フラッシュツールの99%で実機を抜いちゃって文鎮化するとこでしたが、
2日間かかって、Android4.1.2になりました!!
すぐブログ書いて後世に残そうと思いましたが、MH4仕事が忙しくできませんでした。
スクリーンショットもございませんが、先代の方々の情報と合わせて参考にして下さい。
まず、Flashtoolなんですが、これはちゃんとバージョンを合わせた方がいいです。
バージョンごとに含まれてるツール等が違ったりしてます。
『1. Android2.1に戻す』
FlashTool-0.2.6
Sony Ericsson X10i_2.1.A.435_GLOBAL-GGL GENERIC 1232-9897.ftf
を使い、2.1に戻します。
『2. Bootloader unlock』
qsd8250.7z
一応先代ブログに書かれてたので、自分も一応unlockしました。
『3. Root化』
1で書いたFlashtoolで、簡単にRoot化できます。
DooMLoRDとか必要ないっす!
Rootボタンを押して、Ask Root Permsを押して
端末で『許可』を押すだけです。
また、アンチウイルスソフトはオフにしておいて下さい。
『4. CWMインストール』
ここで詰まってました。
先代達は2.3にアップデートしてとかいろいろやってたのですが、
現状ではCWMのアプリがなくなってたりしてるので、
FlashTool-0.6.9.1
を使用します。
右から2番目の+をクリックしてCWM5をインストールします。
ここまでで下準備が終わりです。
『5. カーネルをインストール』
X10_4.1.X_cmx10_BootManager_v21.ftf
をFlashtoolでインストールします。
ftfをインストールする分には、どのバージョンでも問題ないと思われます。
『6. 各種zipをインストール』
端末を再起動させて、真ん中のボタン(□)を連打します。
1秒間に16回ぐらい叩けば問題ないはずです。
そうするとCWMに入れるので、まずfull wipeをして、
adreno-jb.zip
CMX10-v5.1.zip
gapps-jb-20121011-signed.zip
をインストールして再起動!
この手順で、無事Android4.1.2になりました。
炎王龍の尖角を取るより簡単ですね^^
気に入ったら押してね


~こんなアプリ出してます~







Noranekoです。
今さらながら誰も使ってないtwitterクライアントの更新をしました!
ついでに、後学の為にAdMobも組み込んでみました!
自分が最初にさわったころのSDKだと、プロジェクトディレクトリ外に
ライブラリディレクトリ作ってパス通して動いてたんだけど、
いつの間にかエラー出るようになって、プロジェクト内に『libs』作って
そこに入れる仕様になってますね。
勝手に変えんじゃねーよぼけ^^;
ということで、twitter4jも3.0.3にしてエミュレータで動作確認しておk。
さて実機実機...
Android4.0以上の実機がない!
こういう時は、google先生に『so-01b android4』で
いっぱい出てきた!
先代達に感謝し、いざ自分も!
途中フラッシュツールの99%で実機を抜いちゃって文鎮化するとこでしたが、
2日間かかって、Android4.1.2になりました!!
すぐブログ書いて後世に残そうと思いましたが、
スクリーンショットもございませんが、先代の方々の情報と合わせて参考にして下さい。
まず、Flashtoolなんですが、これはちゃんとバージョンを合わせた方がいいです。
バージョンごとに含まれてるツール等が違ったりしてます。
『1. Android2.1に戻す』
FlashTool-0.2.6
Sony Ericsson X10i_2.1.A.435_GLOBAL-GGL GENERIC 1232-9897.ftf
を使い、2.1に戻します。
『2. Bootloader unlock』
qsd8250.7z
一応先代ブログに書かれてたので、自分も一応unlockしました。
『3. Root化』
1で書いたFlashtoolで、簡単にRoot化できます。
DooMLoRDとか必要ないっす!
Rootボタンを押して、Ask Root Permsを押して
端末で『許可』を押すだけです。
また、アンチウイルスソフトはオフにしておいて下さい。
『4. CWMインストール』
ここで詰まってました。
先代達は2.3にアップデートしてとかいろいろやってたのですが、
現状ではCWMのアプリがなくなってたりしてるので、
FlashTool-0.6.9.1
を使用します。
右から2番目の+をクリックしてCWM5をインストールします。
ここまでで下準備が終わりです。
『5. カーネルをインストール』
X10_4.1.X_cmx10_BootManager_v21.ftf
をFlashtoolでインストールします。
ftfをインストールする分には、どのバージョンでも問題ないと思われます。
『6. 各種zipをインストール』
端末を再起動させて、真ん中のボタン(□)を連打します。
1秒間に16回ぐらい叩けば問題ないはずです。
そうするとCWMに入れるので、まずfull wipeをして、
adreno-jb.zip
CMX10-v5.1.zip
gapps-jb-20121011-signed.zip
をインストールして再起動!
この手順で、無事Android4.1.2になりました。
炎王龍の尖角を取るより簡単ですね^^
気に入ったら押してね

~こんなアプリ出してます~






docomoからiPhone発売で、今月末から来月にかけてMNP大戦争!
この戦争で資産を上手に増やさなくては...
と言うことで、今さらながらiPhoneとAndroidの比較をしましょう!
まずiPhoneとはAppleが出した携帯端末です。
AndroidはGoogleが出した携帯などのデバイス用のOSです。
世間一般で言うAndroidは、Androidが搭載されてるデバイスのことが多いです。
で、何が違うの?と言うことですが、
大雑把に見ればほぼ同じですが、細かく見ると大分違う。
何を言っているのかわからねーと思うが、
おれも何を言ってるのかわからない。
と言うことで、比較表を作ってみましょう。
こんなとこかな?
※iPhone 5sのRAMに関しては正確な情報が見つけられませんでした
BluetoothやGPSなんかは、もう当然のようにあるから無視してます。
つうか、Xperia Aのスペックすげーー!
最近のスマートなフォーンは全然ちがうな!
この表見ると面白くて昔はSonyもAppleのように独自規格路線を
突っ走ってたのにすっかり丸くなってるのがわかりますね。
Androidの機種の多くは、microSDスロットを持ってるので
PCにつないでマウントしてドラッグ&ドロップで簡単にファイルのやりとりができます。
音楽や写真なんかも簡単に入れ替え可能。
一方、iPhoneなんかはそういうアプリを落としてiTunesで同期させて...
まじめんどくさい...
アプリに関しては、Androidのナビ。
これが最強すぎて手放せないしAndroidを持ち続ける理由のひとつ。
MVNOで使用しても全く問題なく使えてしかも無料!
iPhoneなんかは最初の頃は標準アプリとか少なくて好感持ててたのに、
現在では、Game Center、リマインダー、ビデオ、Newsstand等のゴミ満載。
地図も微妙になってしまいました。
プログラマで自分専用のアプリや企業で使うグループウェア等を開発するには、
断然Androidの方がよろしいです。
iPhoneは開発までは無料ですが、デベロッパ登録してお金を払わないと、
実機にいれられません...
Androidは実機に入れるまで全て無料でできます。
Google play登録する際に初めてお金がかかりますが、一回のみです。
自分もAppleの感覚があったので、てっきり年額だと思ってました。
ビジネス的に見たら、在庫とか関係ないGoogleの方がよろしいですね。
Appleは、今後もパイの掴み合いをしてかつ、
新製品を出すというやり方を続けるなら、厳しいと思いますね。
App Storeのインフラの成功があるんだから、
GoogleみたいにiOSを他社に渡してデバイスを作るというモデルで良いと思います。
タブレットに関しては、前に書いたWindows8タブレットがこれから増えてくると思うので、
それに対抗するにはマルチウィンドウ化とフラッシュ再生。
この2つをどうにかしないといけないと思われます。
フラッシュ再生できないとサイトに埋め込まれてるYouTubeが再生できないし、
艦これもできません!
いや、艦これ言いたかっただけです。
いろいろ書いてみましたが、iPhoneの良いところないじゃん...
と思われますが、Androidの登場というのに貢献したのが一番の功績です。
気に入ったら押してね


~こんなアプリ出してます~







この戦争で資産を上手に増やさなくては...
と言うことで、今さらながらiPhoneとAndroidの比較をしましょう!
まずiPhoneとはAppleが出した携帯端末です。
AndroidはGoogleが出した携帯などのデバイス用のOSです。
世間一般で言うAndroidは、Androidが搭載されてるデバイスのことが多いです。
で、何が違うの?と言うことですが、
大雑把に見ればほぼ同じですが、細かく見ると大分違う。
何を言っているのかわからねーと思うが、
おれも何を言ってるのかわからない。
と言うことで、比較表を作ってみましょう。
| デバイス | iPhone 5s | Xperia A(SO-04E) |
| サイズ(高さ*幅*厚さ) | 123.8mm * 58.6mm * 7.6mm | 131mm * 67mm * 10.5mm |
| 重さ | 112g | 141g |
| 解像度 | 1136 * 640 | 1280 * 720 |
| RAM | 1GB※ | 2GB |
| ROM | 16GB、32GB、64GB | 32GB |
| microSDXC | × | ○ |
| バッテリ取外し | × | ○ |
| コネクタ | Lightning | microUSB |
| 防水 | × | ○ |
| ワンセグ | × | ○ |
| おさいふケータイ | × | ○ |
こんなとこかな?
※iPhone 5sのRAMに関しては正確な情報が見つけられませんでした
BluetoothやGPSなんかは、もう当然のようにあるから無視してます。
つうか、Xperia Aのスペックすげーー!
最近のスマートなフォーンは全然ちがうな!
この表見ると面白くて昔はSonyもAppleのように独自規格路線を
突っ走ってたのにすっかり丸くなってるのがわかりますね。
Androidの機種の多くは、microSDスロットを持ってるので
PCにつないでマウントしてドラッグ&ドロップで簡単にファイルのやりとりができます。
音楽や写真なんかも簡単に入れ替え可能。
一方、iPhoneなんかはそういうアプリを落としてiTunesで同期させて...
まじめんどくさい...
アプリに関しては、Androidのナビ。
これが最強すぎて手放せないしAndroidを持ち続ける理由のひとつ。
MVNOで使用しても全く問題なく使えてしかも無料!
iPhoneなんかは最初の頃は標準アプリとか少なくて好感持ててたのに、
現在では、Game Center、リマインダー、ビデオ、Newsstand等のゴミ満載。
地図も微妙になってしまいました。
プログラマで自分専用のアプリや企業で使うグループウェア等を開発するには、
断然Androidの方がよろしいです。
iPhoneは開発までは無料ですが、デベロッパ登録してお金を払わないと、
実機にいれられません...
Androidは実機に入れるまで全て無料でできます。
Google play登録する際に初めてお金がかかりますが、一回のみです。
自分もAppleの感覚があったので、てっきり年額だと思ってました。
ビジネス的に見たら、在庫とか関係ないGoogleの方がよろしいですね。
Appleは、今後もパイの掴み合いをしてかつ、
新製品を出すというやり方を続けるなら、厳しいと思いますね。
App Storeのインフラの成功があるんだから、
GoogleみたいにiOSを他社に渡してデバイスを作るというモデルで良いと思います。
タブレットに関しては、前に書いたWindows8タブレットがこれから増えてくると思うので、
それに対抗するにはマルチウィンドウ化とフラッシュ再生。
この2つをどうにかしないといけないと思われます。
フラッシュ再生できないとサイトに埋め込まれてるYouTubeが再生できないし、
艦これもできません!
いや、艦これ言いたかっただけです。
いろいろ書いてみましたが、iPhoneの良いところないじゃん...
と思われますが、Androidの登場というのに貢献したのが一番の功績です。
気に入ったら押してね

~こんなアプリ出してます~






Zenbook UX301イイネ・
ていうかIrisって何?
そういう時は、4亀!!
http://www.4gamer.net/games/132/G013298/20130904090/
ふむふむなるほど。わからん。
そもそもCore i3~i7までやっと理解したのに、UとかHQが付いてるし、
しかもその前の4桁の数値も何パターンかあるじゃないですかー
やだー
というわけで、前回の続きを始めます。
Unityを立ち上げ、新規プロジェクトなりを作ります。
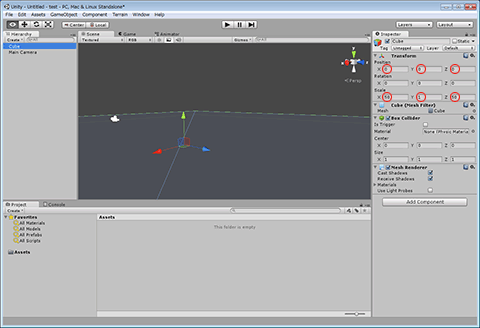
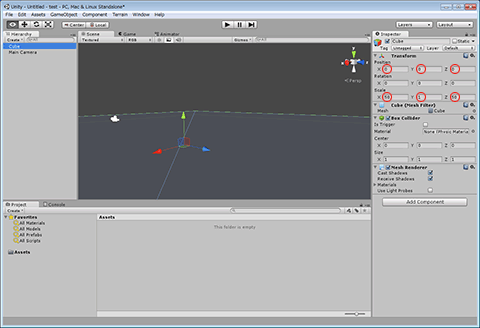
そしたら床を設置しましょう。
Game Object > Create Other > Cube で床の基本を作ったら
Position(0,0,0)、Scale(50,1,50)とします。

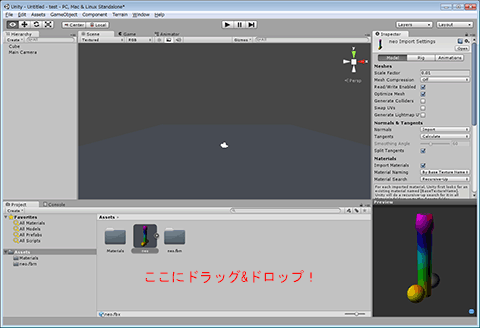
そしたらいよいよ、Lightwaveで作ったオブジェクトのインポートです!
今回で5回目です...
本当に長かったです...
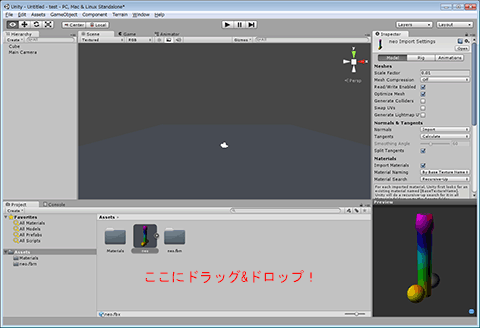
以前作ったfbxファイルが、いよいよここで使われます!!
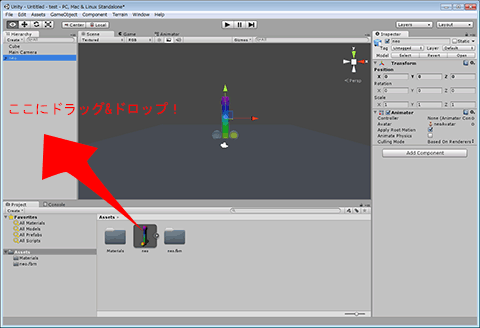
では、下のAssetsのところにfbxファイルをドラッグ & ドロップしましょう。

以上です。
いやほんと。
これでインポートおいまい。
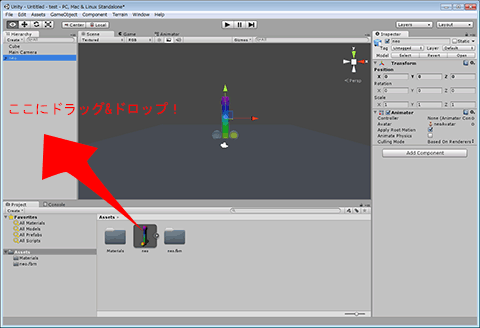
でもこれだけじゃゲーム画面に出ません。
どうすれば良いのか?

Hierarchyパネルにドラッグ & ドロップしましょう。
これだけ。
いやまじでこれだけ。
前回までが長すぎて手を抜こうとしてるのではなく、
ほんとこれだけで簡単にインポートできちゃうのでございますよ!
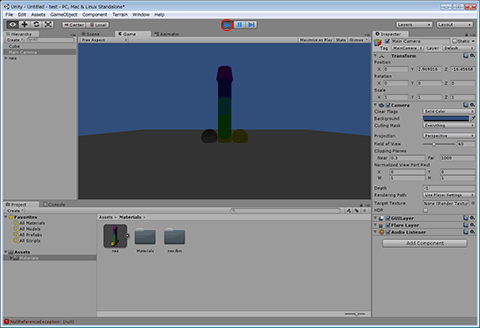
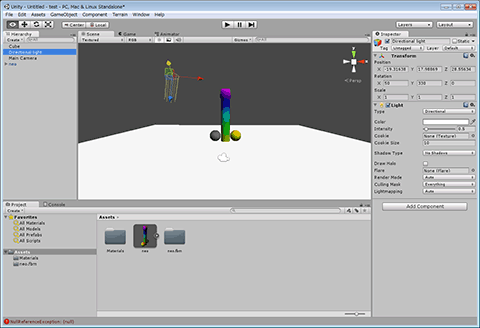
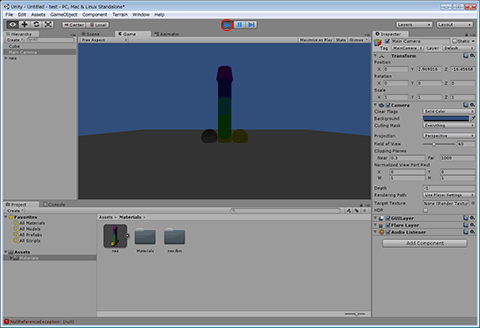
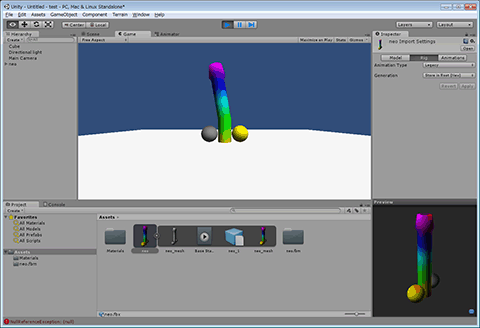
そしたら、Main Cameraを良い感じのとこに配置して、
ゲームスタートボタンを押してみましょう!

...
暗い...
3DCGソフトでレンダリングしたことがある人は、わかると思いますが
ライトを置かないとオブジェクトは暗いままになってしまいます。
色と言うのは、光の反射の色です。
つまり、ナポリタンは高速移動をしてると言うことです。
わかりますね?
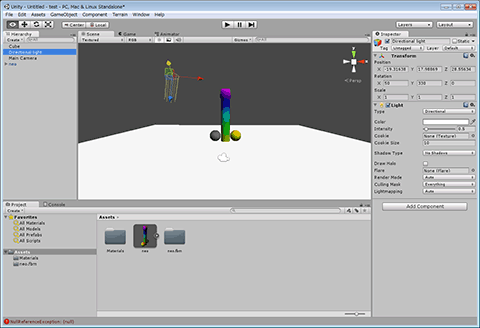
ということで、
Game Object > Create Other > Directional Light
を追加し、良い感じになるように配置しましょう。

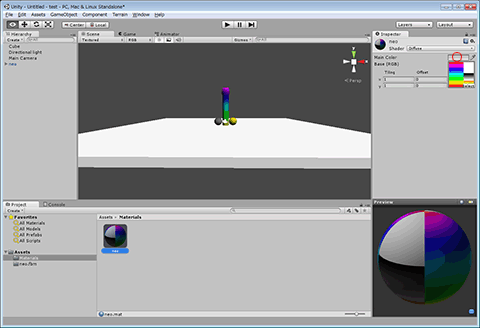
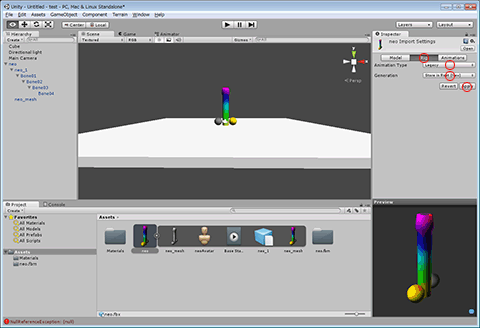
ここで、ライトも配置したのにテクスチャが変な色になってる!
という方がいると思います。
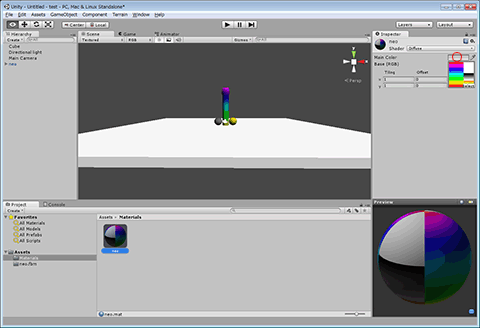
LightwaveでSurfaceの色を白以外で設定してるとこの現象が発生するので、
Assets > Materialsでインポートされたマテリアルを選んで、
右のInspectorパネルのMain Colorをクリックして、白に変更して下さい。
これで、テクスチャが綺麗に反映されるようになります。

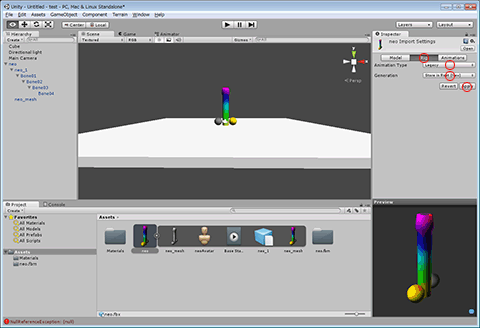
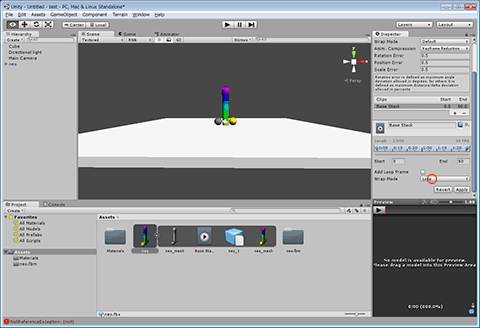
また、せっかく作ったアニメーションが反映されていません。
なので、Assetsよりオブジェクトを選択し、

右のInspectorパネルからRigを開きます。
Animation TypeをLegacy、
GenerationをStore in Root(New)に設定します。
下のApplyを押して反映します。
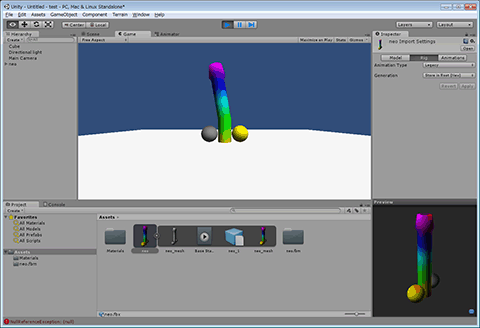
これでゲームをスタートしてみましょう。

やりました!
アニメーションしました!
しかし、一回アニメーションしただけで終わってしまいます。

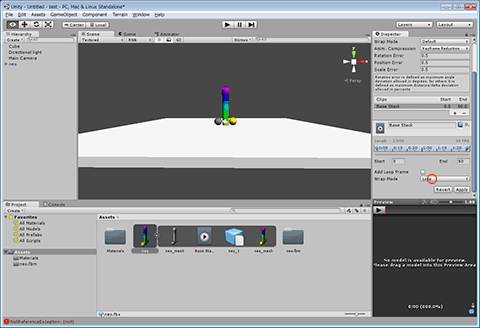
なので、先程のパネルで今度はAnimationsを開き、
下の方にあるWrap ModeをLoopにします。
これでアニメーションが繰り返されるようになりました!
ここまで来たらあとは、コンパイルするだけです。
コンパイルして、みんなに見せつけてやりましょう!
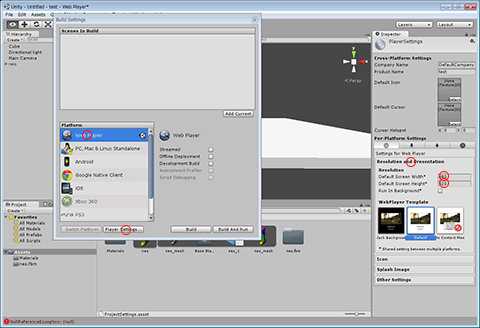
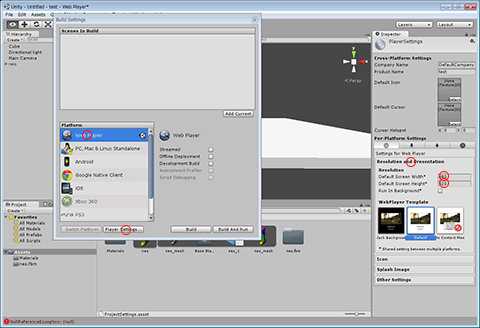
File > SettingsでBuild Settingsパネルを開きます。

PlatformでWeb Playerを選択して、下にあるPlayer Settingsをクリックします。
そうするとInspectorパネルに設定が出てくるので、
下のResolution and Presentationをクリックし、Widthに480、Heightに320を入れ、
Build Settingsパネルに戻って、Buildボタンを押します。
フォルダを作成し選択するとビルドが始まり、終了するとそのフォルダに
***.htmlと***.unity3dというファイルが出来ます。
今回作った物は、こちらより確認出来ます。
ということで長かったLightwave + Unityは一旦終了です。
またなんか作って、記事にできるようなことがあったら
執筆したいと思います^ω^
気に入ったら押してね


~こんなアプリ出してます~







ていうかIrisって何?
そういう時は、4亀!!
http://www.4gamer.net/games/132/G013298/20130904090/
ふむふむなるほど。わからん。
そもそもCore i3~i7までやっと理解したのに、UとかHQが付いてるし、
しかもその前の4桁の数値も何パターンかあるじゃないですかー
やだー
というわけで、前回の続きを始めます。
Unityを立ち上げ、新規プロジェクトなりを作ります。
そしたら床を設置しましょう。
Game Object > Create Other > Cube で床の基本を作ったら
Position(0,0,0)、Scale(50,1,50)とします。

そしたらいよいよ、Lightwaveで作ったオブジェクトのインポートです!
今回で5回目です...
本当に長かったです...
以前作ったfbxファイルが、いよいよここで使われます!!
では、下のAssetsのところにfbxファイルをドラッグ & ドロップしましょう。

以上です。
いやほんと。
これでインポートおいまい。
でもこれだけじゃゲーム画面に出ません。
どうすれば良いのか?

Hierarchyパネルにドラッグ & ドロップしましょう。
これだけ。
いやまじでこれだけ。
前回までが長すぎて手を抜こうとしてるのではなく、
ほんとこれだけで簡単にインポートできちゃうのでございますよ!
そしたら、Main Cameraを良い感じのとこに配置して、
ゲームスタートボタンを押してみましょう!

...
暗い...
3DCGソフトでレンダリングしたことがある人は、わかると思いますが
ライトを置かないとオブジェクトは暗いままになってしまいます。
色と言うのは、光の反射の色です。
つまり、ナポリタンは高速移動をしてると言うことです。
わかりますね?
ということで、
Game Object > Create Other > Directional Light
を追加し、良い感じになるように配置しましょう。

ここで、ライトも配置したのにテクスチャが変な色になってる!
という方がいると思います。
LightwaveでSurfaceの色を白以外で設定してるとこの現象が発生するので、
Assets > Materialsでインポートされたマテリアルを選んで、
右のInspectorパネルのMain Colorをクリックして、白に変更して下さい。
これで、テクスチャが綺麗に反映されるようになります。

また、せっかく作ったアニメーションが反映されていません。
なので、Assetsよりオブジェクトを選択し、

右のInspectorパネルからRigを開きます。
Animation TypeをLegacy、
GenerationをStore in Root(New)に設定します。
下のApplyを押して反映します。
これでゲームをスタートしてみましょう。

やりました!
アニメーションしました!
しかし、一回アニメーションしただけで終わってしまいます。

なので、先程のパネルで今度はAnimationsを開き、
下の方にあるWrap ModeをLoopにします。
これでアニメーションが繰り返されるようになりました!
ここまで来たらあとは、コンパイルするだけです。
コンパイルして、みんなに見せつけてやりましょう!
File > SettingsでBuild Settingsパネルを開きます。

PlatformでWeb Playerを選択して、下にあるPlayer Settingsをクリックします。
そうするとInspectorパネルに設定が出てくるので、
下のResolution and Presentationをクリックし、Widthに480、Heightに320を入れ、
Build Settingsパネルに戻って、Buildボタンを押します。
フォルダを作成し選択するとビルドが始まり、終了するとそのフォルダに
***.htmlと***.unity3dというファイルが出来ます。
今回作った物は、こちらより確認出来ます。
ということで長かったLightwave + Unityは一旦終了です。
またなんか作って、記事にできるようなことがあったら
執筆したいと思います^ω^
気に入ったら押してね

~こんなアプリ出してます~






BLOG内検索
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |


