ラジオ体操の判子複写します!
Noranekoです。
今日は骨の入れ方~アニメーションまでをやりたいと思ってます。
これが終われば、やっとUnityに移れる...
本当はLightwaveを2回くらいで終わらせる予定だったんだけど、
こうやってブログにすると結構長くなってしまう。
本来ならthumbnailと標準画像を用意した方が良いんだけど、
横幅480px取ってるので、大丈夫かなと勝手に思っております。
ということで、前回の続きから。

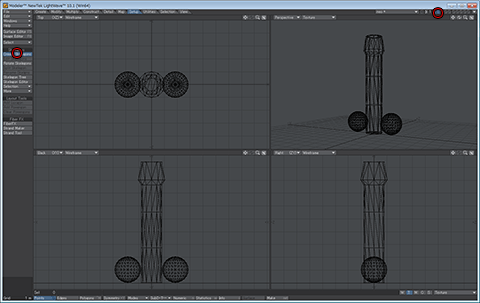
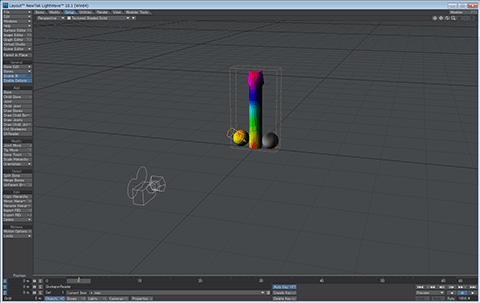
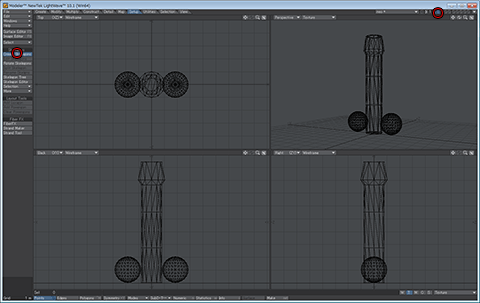
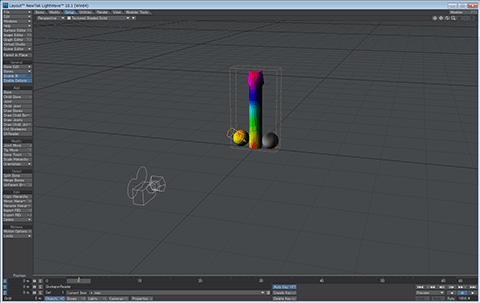
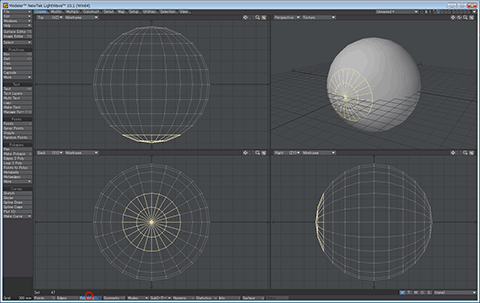
まず上図のように、四角形の下の三角を押してオブジェクトをバックグラウンドで表示し、
新しいレイヤーをアクティブにします。
そしたら上のメニューから
Setup > Create Skelegons を選択します。
ModelerでこのSkelegonというのを使って、仮の骨を入れるみたいです。
で、肉付けもModelerでできるようになってます。
昔はLayoutじゃないとなんもできなかったのに、世の中便利になった物だ。
このNoranekoが生まれた時代は、人力車しか走っていなかった。
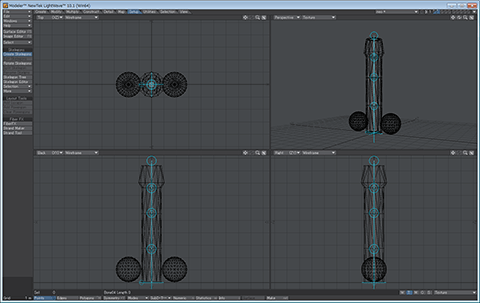
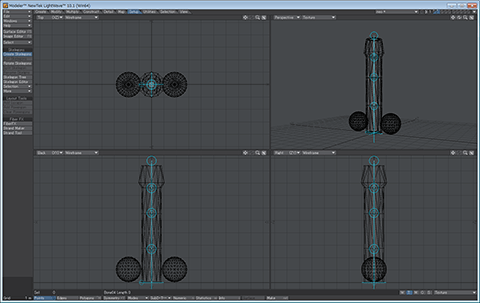
そしたら、左下の画面で

こんな風に大砲のY軸に沿って、Skelegonを4本入れてみて下さい。
最初のSkelegonは、クリックしてそのままドラッグしないと、
点だけが作成されてしまうので気を付けて下さい。
2個目からは、一個目の終点から作成されるので、クリックしてドラッグして、
形を作ってみて下さい。
またSkelegon作成時、回転軸をしっかりと考慮しないとアニメーション付けで、
ジンバルロックが発生してしまいます。
ジンバルロックとはパンクロック、プログレッシブロック等のロックの一種です。
ごめんなさい。
嘘です。
なんか上手く回転できなくなる問題らしいです。
自分で調べてみてね☆(ゝω・)v
てことで、Enterを押して確定します。
確定したら、下にあるPolygonsモードにして、Skelegonを全て選択します([キーで全選択できます)。
この時、SelというところにSkelgonの数(ここでは4)が出てれば大丈夫ですが、
5とかになってる場合は、前述の点だけが作成されてる状態なので、
もう一回作り直してみて下さい。
ちゃんと説明したのにおこですよ!
全て選択できたら、Ctrl + xで切り取って、
モデル部分をアクティブにして、Ctrl + vで貼り付けます。
ちなみに今さらですが、
Ctrl + zでundo、zでredoです。
オブジェクトとSkelgonが入った状態がこちらです。

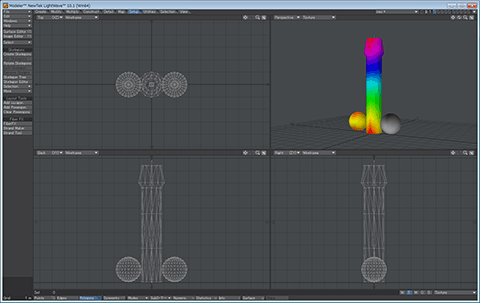
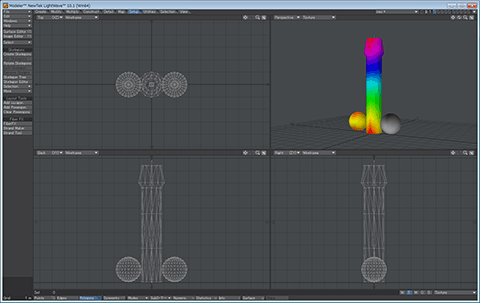
次は、Map > Vertex Paintを選択し、
Weight > CalcからCalculate Weightsを押しましょう

そうするとオブジェクトが赤くなり、Skelgonに対して自動で肉付けをしてくれます。
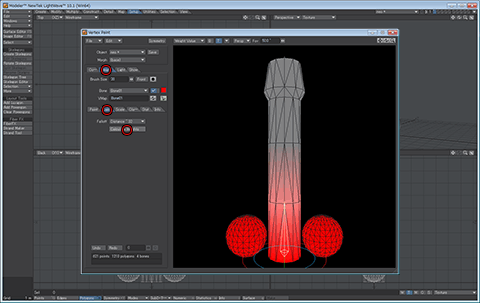
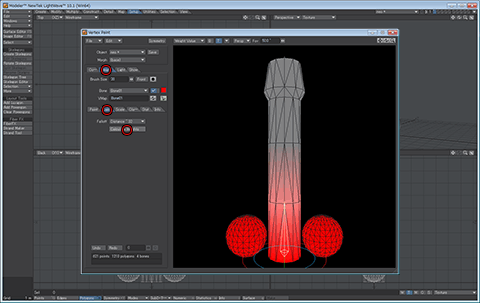
Skelgon影響させたいところや影響させたくないところが出てくると思いますが、
その時はPaintタブを開き、OperationよりADDやERAを選んで、
右の画面のオブジェクトを直接塗って調整できます。
またBoneの選択のところで他のSkelgonを選択できます。
ここまでできたら、上の×を押して閉じます。
そうするとダイアログが出てセーブするか聞いてくるので、Yesを押します。
Modelerでの作業は終了なので、一旦Save Objectしておきましょう。
そしたら、いよいよLayoutです!
Layout行くボタンなくなったなぁ...と思ってたら、
Modelerのレイヤーの一番右に▼があって、これがLayoutへの連携ボタンです!
その▼を押して、Send Object to Layoutを選択します。

そうするとLayout画面に遷移します。
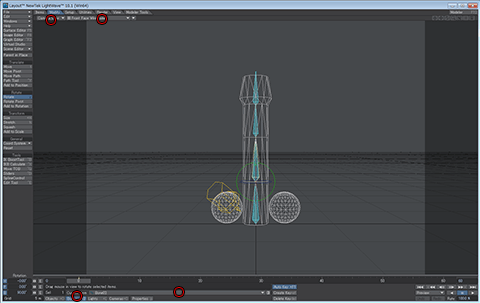
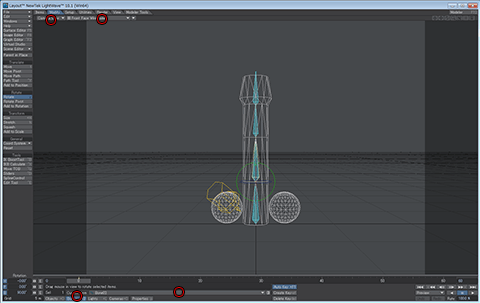
ここで、Setup > Cvt Skelgonsを選択します。
下の方にメッセージ出れば成功です。
PerspectiveをCamera View、その横をFront Face Wireframeに設定し、
アニメーションを付けやすくします。

下のメニューをObjectsからBonesにしてCurrent Itemで、下から2番目のboneを選択します。
デフォルトで名前を変更してないなら、Bone02になっています。
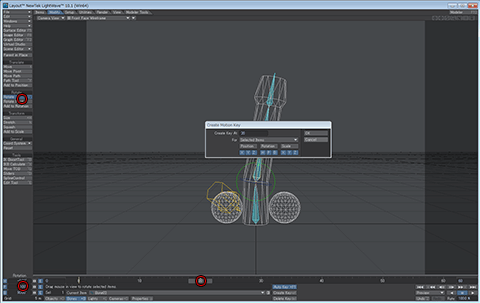
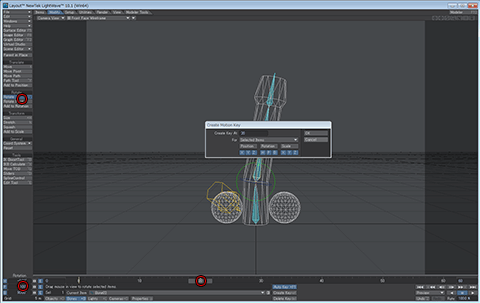
次に下のキーフレームを20に移動し、
Modify > Rotateを選択します。

画面上の緑の枠をドラッグしていくと、オブジェクトが変形します。
Pが10°くらいになったらEnterキーを押しましょう。
Create Motion Keyパネルが表示されるので、もう一度EnterキーでOKします。
次にキーフレームを40にして、今度はPに-10°でEnterキーを2回押します。
最後に、キーフレームを60にしてPに0°でEnterキーを2回押します。
右下にある再生キーを押して再生して、アニメーションを確認しましょう!
ということで、今回は光速で解説を行いました。
思えばかなり長い道のりでした。
でもまだ終わりじゃありませんよ!
ここでやっとUnity用にExportです!
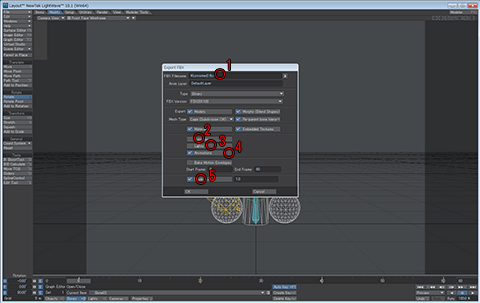
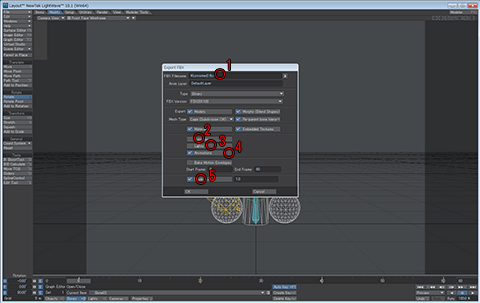
File > Export > Export FBXを選択します。

1.ファイル保存先を設定します。
ネオアームストロングサイクロンジェットアームストロング砲なので、
neo.fbxとしておきます。
TypeはBinary、FBX VersionはFBX201100のデフォルトでOKです。
真ん中のほうにある、2.Camerasと3.Lightsは必要ないのでチェックをはずし、
4.Animationsにはチェックを入れましょう。
5.Scale Sceneですがちょっとここよくわかってないのですが、
チェックして1.0としておきましょう。
そしたら一番下のOKを押します。
実はModelerで同じようにしてExport FBXで出力できるのですが、
アニメーションを付けた場合は、こうやってLayoutからしかアニメーション付きで出力できません。
やっとLightwave編おわたああああああ
超必要最低限を書いたつもりなので、
初心者や自分みたいなリハビリ中の方向けかと思います。
やっと次からUnity連携についてでございます。
気に入ったら押してね


~こんなアプリ出してます~







Noranekoです。
今日は骨の入れ方~アニメーションまでをやりたいと思ってます。
これが終われば、やっとUnityに移れる...
本当はLightwaveを2回くらいで終わらせる予定だったんだけど、
こうやってブログにすると結構長くなってしまう。
本来ならthumbnailと標準画像を用意した方が良いんだけど、
横幅480px取ってるので、大丈夫かなと勝手に思っております。
ということで、前回の続きから。

まず上図のように、四角形の下の三角を押してオブジェクトをバックグラウンドで表示し、
新しいレイヤーをアクティブにします。
そしたら上のメニューから
Setup > Create Skelegons を選択します。
ModelerでこのSkelegonというのを使って、仮の骨を入れるみたいです。
で、肉付けもModelerでできるようになってます。
昔はLayoutじゃないとなんもできなかったのに、世の中便利になった物だ。
このNoranekoが生まれた時代は、人力車しか走っていなかった。
そしたら、左下の画面で

こんな風に大砲のY軸に沿って、Skelegonを4本入れてみて下さい。
最初のSkelegonは、クリックしてそのままドラッグしないと、
点だけが作成されてしまうので気を付けて下さい。
2個目からは、一個目の終点から作成されるので、クリックしてドラッグして、
形を作ってみて下さい。
またSkelegon作成時、回転軸をしっかりと考慮しないとアニメーション付けで、
ジンバルロックが発生してしまいます。
ジンバルロックとはパンクロック、プログレッシブロック等のロックの一種です。
ごめんなさい。
嘘です。
なんか上手く回転できなくなる問題らしいです。
自分で調べてみてね☆(ゝω・)v
てことで、Enterを押して確定します。
確定したら、下にあるPolygonsモードにして、Skelegonを全て選択します([キーで全選択できます)。
この時、SelというところにSkelgonの数(ここでは4)が出てれば大丈夫ですが、
5とかになってる場合は、前述の点だけが作成されてる状態なので、
もう一回作り直してみて下さい。
ちゃんと説明したのにおこですよ!
全て選択できたら、Ctrl + xで切り取って、
モデル部分をアクティブにして、Ctrl + vで貼り付けます。
ちなみに今さらですが、
Ctrl + zでundo、zでredoです。
オブジェクトとSkelgonが入った状態がこちらです。

次は、Map > Vertex Paintを選択し、
Weight > CalcからCalculate Weightsを押しましょう

そうするとオブジェクトが赤くなり、Skelgonに対して自動で肉付けをしてくれます。
Skelgon影響させたいところや影響させたくないところが出てくると思いますが、
その時はPaintタブを開き、OperationよりADDやERAを選んで、
右の画面のオブジェクトを直接塗って調整できます。
またBoneの選択のところで他のSkelgonを選択できます。
ここまでできたら、上の×を押して閉じます。
そうするとダイアログが出てセーブするか聞いてくるので、Yesを押します。
Modelerでの作業は終了なので、一旦Save Objectしておきましょう。
そしたら、いよいよLayoutです!
Layout行くボタンなくなったなぁ...と思ってたら、
Modelerのレイヤーの一番右に▼があって、これがLayoutへの連携ボタンです!
その▼を押して、Send Object to Layoutを選択します。

そうするとLayout画面に遷移します。
ここで、Setup > Cvt Skelgonsを選択します。
下の方にメッセージ出れば成功です。
PerspectiveをCamera View、その横をFront Face Wireframeに設定し、
アニメーションを付けやすくします。

下のメニューをObjectsからBonesにしてCurrent Itemで、下から2番目のboneを選択します。
デフォルトで名前を変更してないなら、Bone02になっています。
次に下のキーフレームを20に移動し、
Modify > Rotateを選択します。

画面上の緑の枠をドラッグしていくと、オブジェクトが変形します。
Pが10°くらいになったらEnterキーを押しましょう。
Create Motion Keyパネルが表示されるので、もう一度EnterキーでOKします。
次にキーフレームを40にして、今度はPに-10°でEnterキーを2回押します。
最後に、キーフレームを60にしてPに0°でEnterキーを2回押します。
右下にある再生キーを押して再生して、アニメーションを確認しましょう!
ということで、今回は光速で解説を行いました。
思えばかなり長い道のりでした。
でもまだ終わりじゃありませんよ!
ここでやっとUnity用にExportです!
File > Export > Export FBXを選択します。

1.ファイル保存先を設定します。
ネオアームストロングサイクロンジェットアームストロング砲なので、
neo.fbxとしておきます。
TypeはBinary、FBX VersionはFBX201100のデフォルトでOKです。
真ん中のほうにある、2.Camerasと3.Lightsは必要ないのでチェックをはずし、
4.Animationsにはチェックを入れましょう。
5.Scale Sceneですがちょっとここよくわかってないのですが、
チェックして1.0としておきましょう。
そしたら一番下のOKを押します。
実はModelerで同じようにしてExport FBXで出力できるのですが、
アニメーションを付けた場合は、こうやってLayoutからしかアニメーション付きで出力できません。
やっとLightwave編おわたああああああ
超必要最低限を書いたつもりなので、
初心者や自分みたいなリハビリ中の方向けかと思います。
やっと次からUnity連携についてでございます。
気に入ったら押してね

~こんなアプリ出してます~






4DSの次は2DS!ホンテンドーやる気満々だぜ!
Noranekoです。
今日はテクスチャーを作ってみましょう!
その前に、
こちらのサイトより『UVマッピング支援プラグイン2』を
ダウンロードしてインストールしておきましょう。
標準のAtlasだと分割されすぎて、テクスチャーを書くのにも一苦労します。
それでは、UVマップを使用したテクスチャーの作り方を解説。
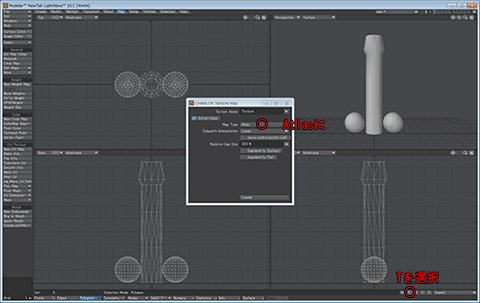
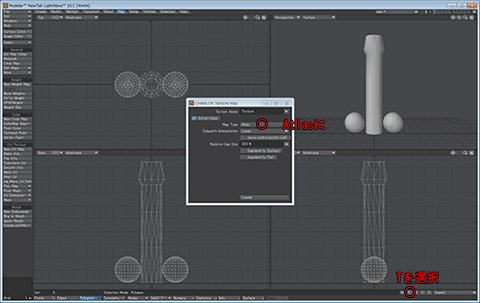
最初に右下の|W|T|M|C|S|とあるボタンをTにして、
その横の(none)のところをクリックして(new)を選択します。

そうすると上記の画面が出ます。
とりあえずMap TypeをAtlasにして、下のCreateを押して、閉じます。
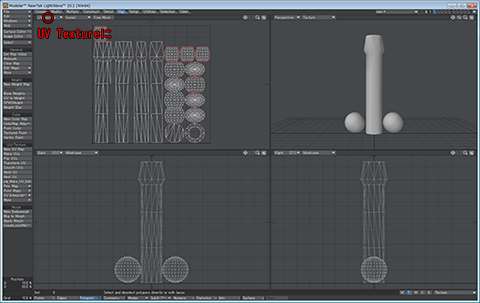
そしてどの画面でも良いですが、左上の選択から『UV Texture』を選択します。

そうすると今作ったUVマップが表示されます。
表示されない場合は、右下のところにUVマップ名が
選択されているか確認してみて下さい。
また自分のように大砲と玉の部分が一緒になってない場合は、
Surfaceを別に付けてると思われるので、同じSurfaceを3つのオブジェクトに付け、
もう一度UVマップを作成してみて下さい。
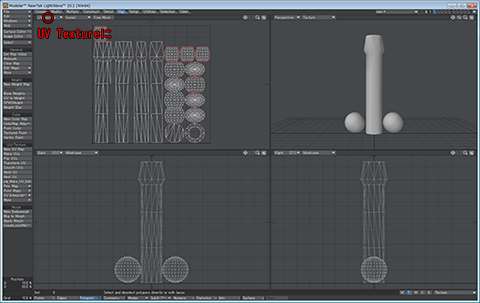
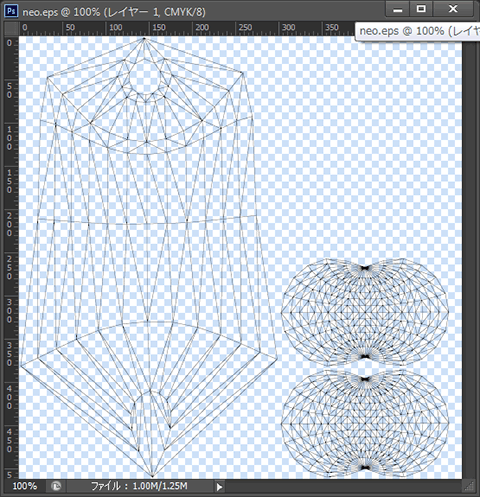
ということで、Lightwaveの標準のAtlasはこんな風になります。
なので、最初に紹介した『UVマッピング支援プラグイン』を使用してみましょう。
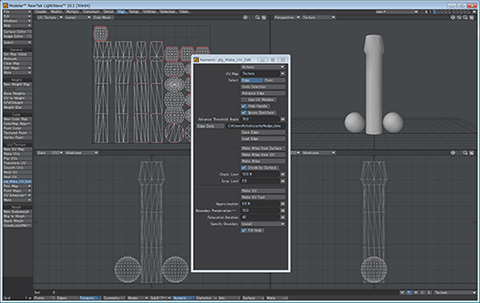
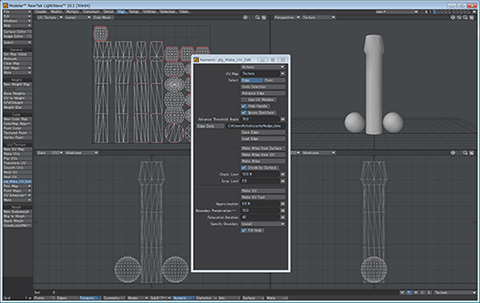
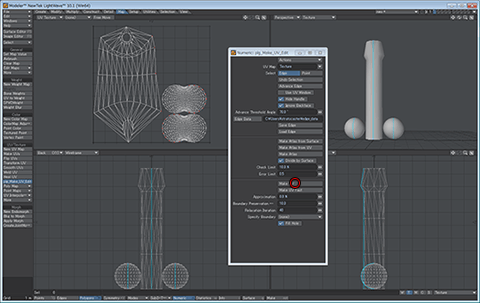
使い方は、plg_MAKE_UV_Editを選択して、nキーを押します。

そうするとこんな画面が出るので、
その画面を出したまま、左下の画面で各オブジェクトの中心のエッジを
『右クリックを押して選択』しましょう。
このプラグインの真骨頂です。
オブジェクトの切り口を指定できるので、綺麗なUVマップを作れます。

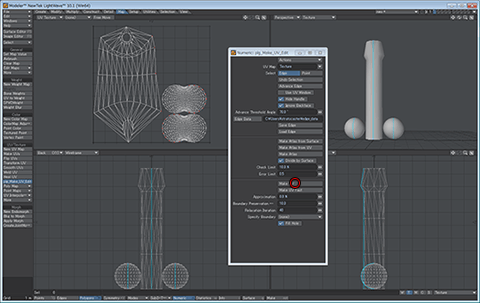
図のように青い線でエッジが選択できたら、下にある『Make UV』を押してみて下さい。
反映されたあたらしいUVマップが表示されるます。
更に、エンターキーを押さないと確定されないので、
エンターキーを押すのを忘れずに!
てか、今まで投影マッピングとかしかやったことないし、
そもそもこういう仕事をする人ではない^ω^
なので、

古い本ですが、自分の使用してるLightwaveのヴァージョンが合っていたのと、
評判もかなり良かったのでこれを購入してみました。
結果は、大満足でございます。初級~中級当たりを対象としてるのもよろしいです。
この本では、UVマップを作るときにモデルを反面にして作れば
テクスチャー小さく作れてお得だよ!って書いてありました。
更にUVマップをドラッグツールとかで伸ばしたりして、
精度が必要なとこは大きくしたりとかめっちゃお勉強になりました!
しかし、残念なことにここでは、そういうテクニックとかなしで
とりあえずUVテクスチャー作っちゃうぜ!
という感じで進行したいと思います。
ここまででUVマップはできてるので、これをExportします。
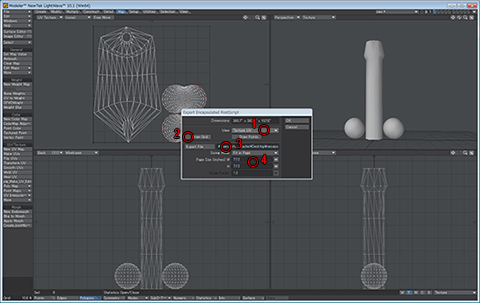
File > Export > Export Encapsulated PostScriptを選択して、

この画面で、
1.Viewを『Texture UV』
2.Draw Gridのチェックをはずす
3.出力先を選択する
4.Page SizeのWとHを7.12にする
4.に関しては、512*512pxのテクスチャーを作成する為に設定します。
OKボタンを押したら今度はいよいよテクスチャーの作成です!
...
長い...
疲れた...
自分で動作確認しつつ、各スクリーンショット取ったり...
こういうブログを延々と書いてる人は尊敬します...
ということで、今度はどのご家庭にもあるPhotoshopを使います。
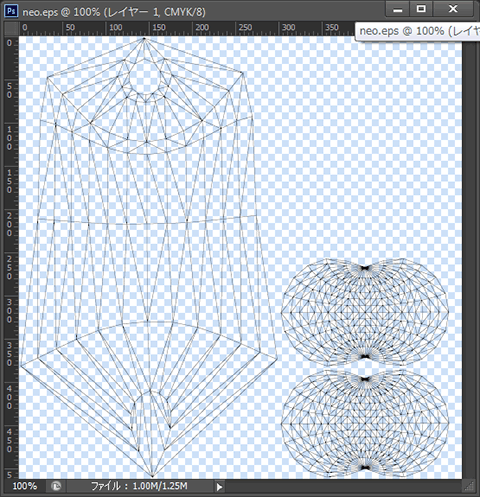
出力したepsファイルを開きましょう。

先程、7.12で設定したおかげで512*512pxになってると思います。
Photoshopで開くとCMYKになっているので、
イメージ > モード > RGB カラーに変換します。
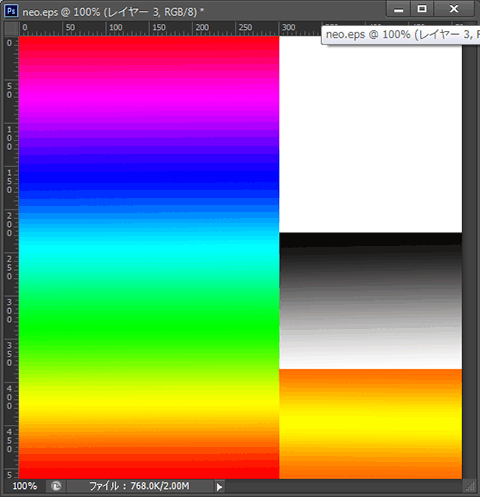
で、レイヤーを増やしバックグラウンドに白塗を置きましょう。
そんで、各オブジェクトに別々のグラデーションを塗って、

こんな感じにします。
そしたら保存しましょう~。
ファイル > 別名で保存 > Targa で保存します。
形式を何で保存したら良いのかわかりませんが、なんとなくtgaで保存しましょう!
そしたらLightwaveへ戻ります。
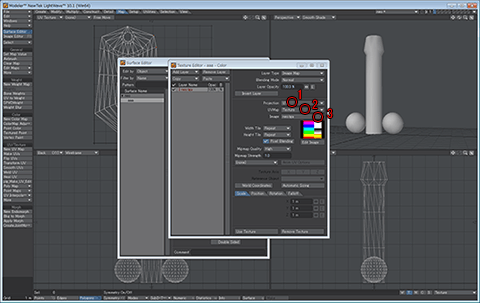
F5を押して、Surface Editorを開いて、オブジェクトのSurfacceを選択します。
Colorの横にある『T』を押します。
そうするとTexture Editorパネルが表示されます。

1.Projectionに『UV』
2.UVマップに反映させたいUVマップ名(デフォルトだと『Texture』になってます)
3.Imageの横の(load image)より先程作ったテクスチャーを選択
Use Textureを押して、Surface Editorパネルを閉じます。
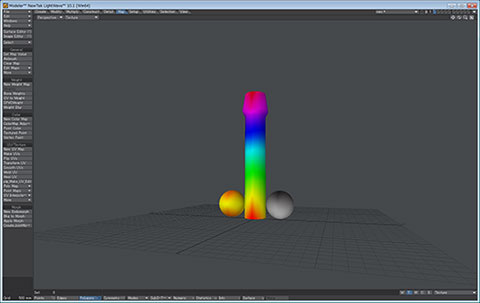
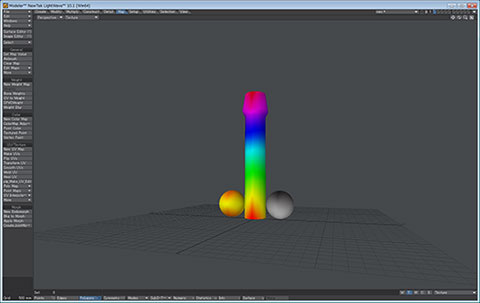
Perspective viewの横をTextureにすると、テクスチャーが反映されます。
テクスチャーを張ってこんな感じになりました!

これはひどい!
ていうかずっとこのモデルで続けていきますよ^ω^
次回は『骨』です!
お楽しみに!
気に入ったら押してね


~こんなアプリ出してます~







Noranekoです。
今日はテクスチャーを作ってみましょう!
その前に、
こちらのサイトより『UVマッピング支援プラグイン2』を
ダウンロードしてインストールしておきましょう。
標準のAtlasだと分割されすぎて、テクスチャーを書くのにも一苦労します。
それでは、UVマップを使用したテクスチャーの作り方を解説。
最初に右下の|W|T|M|C|S|とあるボタンをTにして、
その横の(none)のところをクリックして(new)を選択します。

そうすると上記の画面が出ます。
とりあえずMap TypeをAtlasにして、下のCreateを押して、閉じます。
そしてどの画面でも良いですが、左上の選択から『UV Texture』を選択します。

そうすると今作ったUVマップが表示されます。
表示されない場合は、右下のところにUVマップ名が
選択されているか確認してみて下さい。
また自分のように大砲と玉の部分が一緒になってない場合は、
Surfaceを別に付けてると思われるので、同じSurfaceを3つのオブジェクトに付け、
もう一度UVマップを作成してみて下さい。
ということで、Lightwaveの標準のAtlasはこんな風になります。
なので、最初に紹介した『UVマッピング支援プラグイン』を使用してみましょう。
使い方は、plg_MAKE_UV_Editを選択して、nキーを押します。

そうするとこんな画面が出るので、
その画面を出したまま、左下の画面で各オブジェクトの中心のエッジを
『右クリックを押して選択』しましょう。
このプラグインの真骨頂です。
オブジェクトの切り口を指定できるので、綺麗なUVマップを作れます。

図のように青い線でエッジが選択できたら、下にある『Make UV』を押してみて下さい。
反映されたあたらしいUVマップが表示されるます。
更に、エンターキーを押さないと確定されないので、
エンターキーを押すのを忘れずに!
てか、今まで投影マッピングとかしかやったことないし、
そもそもこういう仕事をする人ではない^ω^
なので、
 |
古い本ですが、自分の使用してるLightwaveのヴァージョンが合っていたのと、
評判もかなり良かったのでこれを購入してみました。
結果は、大満足でございます。初級~中級当たりを対象としてるのもよろしいです。
この本では、UVマップを作るときにモデルを反面にして作れば
テクスチャー小さく作れてお得だよ!って書いてありました。
更にUVマップをドラッグツールとかで伸ばしたりして、
精度が必要なとこは大きくしたりとかめっちゃお勉強になりました!
しかし、残念なことにここでは、そういうテクニックとかなしで
とりあえずUVテクスチャー作っちゃうぜ!
という感じで進行したいと思います。
ここまででUVマップはできてるので、これをExportします。
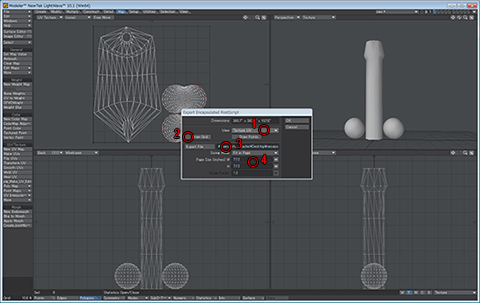
File > Export > Export Encapsulated PostScriptを選択して、

この画面で、
1.Viewを『Texture UV』
2.Draw Gridのチェックをはずす
3.出力先を選択する
4.Page SizeのWとHを7.12にする
4.に関しては、512*512pxのテクスチャーを作成する為に設定します。
OKボタンを押したら今度はいよいよテクスチャーの作成です!
...
長い...
疲れた...
自分で動作確認しつつ、各スクリーンショット取ったり...
こういうブログを延々と書いてる人は尊敬します...
ということで、今度はどのご家庭にもあるPhotoshopを使います。
出力したepsファイルを開きましょう。

先程、7.12で設定したおかげで512*512pxになってると思います。
Photoshopで開くとCMYKになっているので、
イメージ > モード > RGB カラーに変換します。
で、レイヤーを増やしバックグラウンドに白塗を置きましょう。
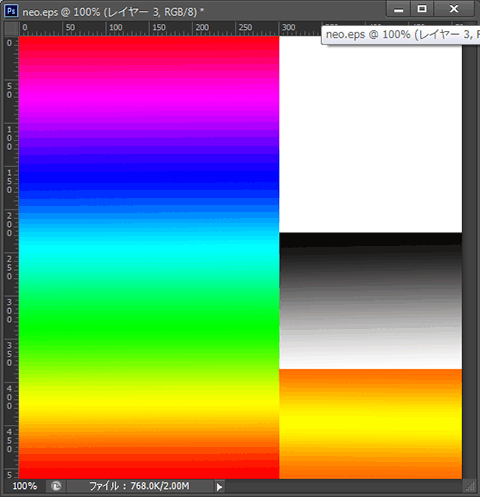
そんで、各オブジェクトに別々のグラデーションを塗って、

こんな感じにします。
そしたら保存しましょう~。
ファイル > 別名で保存 > Targa で保存します。
形式を何で保存したら良いのかわかりませんが、なんとなくtgaで保存しましょう!
そしたらLightwaveへ戻ります。
F5を押して、Surface Editorを開いて、オブジェクトのSurfacceを選択します。
Colorの横にある『T』を押します。
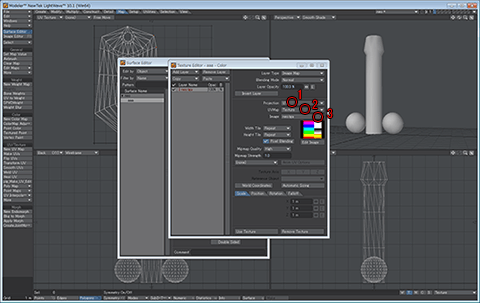
そうするとTexture Editorパネルが表示されます。

1.Projectionに『UV』
2.UVマップに反映させたいUVマップ名(デフォルトだと『Texture』になってます)
3.Imageの横の(load image)より先程作ったテクスチャーを選択
Use Textureを押して、Surface Editorパネルを閉じます。
Perspective viewの横をTextureにすると、テクスチャーが反映されます。
テクスチャーを張ってこんな感じになりました!

これはひどい!
ていうかずっとこのモデルで続けていきますよ^ω^
次回は『骨』です!
お楽しみに!
気に入ったら押してね

~こんなアプリ出してます~






使用しているパソコンの画面解像度は、心の広さを表してるんだょ?
Noranekoです。
1年前くらいからノートPCが欲しいなと思っていて、
11~13インチ、FHD、4~8GBメモリ、
を条件に結構絞れていたんですが、
ここにきて
Windows8タブレット
の台頭。
Windows8の良いところは、
Macと違ってタブレットもデスクトップもOS共通なので、
同じソフトが使用できる!
これ、すごい大きいですね。
私が持っているOfficeやAdobeのソフトのライセンスは、
携帯用デバイスの2台目へインストールを許可してるので、
問題なくインストールして使えます。
このWindows8は、実はノートPCとタブレットの境界線を完全になくした
ターニングポイント的なOSのような気がします。
自分は店頭でしか触ったことありませんけど^ω^
最近、各社から出てるWindows8タブレットの特徴としては、
キーボードが付いてて、セパレートできる物が主流ですね。
調べてて候補になったのが、
Microsoft Surface Pro

ASUS TransBook

の2つです。
Surface Proは128、256GBの2つのモデルがあり、
TransBookはキーボード部分になんと、500GBのHDDが!
その為、キーボドドッグが約950gという重さになっており、
タブレットと合わせると1.9kgという重さがデメリットになっています。
自分がノートPCで一番気にしてるのが発熱です。
負荷をかける作業をするので、前使っていたノートPCが熱暴走で落ちてました。
Fuck'n Lenovo
しかもintelのアホがウルトラブックだとか言い出して、
ノートが薄くなったけど、ちゃんと排熱対策できてんのか?
と問いたい。問い詰めたい。小1時間問い詰めたい。
お前、ウルトラブックって言いたいだけちゃうんかと。
やっぱねぎだくだろ。
厚さと重さは比例しないし、多少厚くなったところで、
O'Reillyより薄いだろ?
『ノートPCの厚さは懐の厚さ、ノートPCの解像度はおでこの広さ』
って死んだジョブズも言ってただろ?
しかも冒頭で言ってることと全然違うだろ?
てことで、Surface Pro使ってる人のブログを見てたんですが、
かなり熱くなるみたいでちょっと気になりました。
ほんで、なぜタブレットを候補に増やしたかというと、
自分の求めるスペックのデバイスが出てきたのと、
何より、
寝ながら使う!
これもできちゃう!
iPhoneやAndroidだとやはり非力だし、
そもそもスマホに最適化されたサイトを見たくない。
iPhone出初めの頃は、どのサイトもPCと同じ風に見えてたのに、
今はUAをいじってもスマホに最適化された形になって
超不満爆発激おこプンプン丸^o^
今後、ノートPCも当然作られて行くと思いますが、
『キーボード付きタブレットが主流になる』に
花京院の「魂」を賭けよう!
気に入ったら押してね


~こんなアプリ出してます~







Noranekoです。
1年前くらいからノートPCが欲しいなと思っていて、
11~13インチ、FHD、4~8GBメモリ、
を条件に結構絞れていたんですが、
ここにきて
Windows8タブレット
の台頭。
Windows8の良いところは、
Macと違ってタブレットもデスクトップもOS共通なので、
同じソフトが使用できる!
これ、すごい大きいですね。
私が持っているOfficeやAdobeのソフトのライセンスは、
携帯用デバイスの2台目へインストールを許可してるので、
問題なくインストールして使えます。
このWindows8は、実はノートPCとタブレットの境界線を完全になくした
ターニングポイント的なOSのような気がします。
自分は店頭でしか触ったことありませんけど^ω^
最近、各社から出てるWindows8タブレットの特徴としては、
キーボードが付いてて、セパレートできる物が主流ですね。
調べてて候補になったのが、
Microsoft Surface Pro
 |
ASUS TransBook
 |
の2つです。
Surface Proは128、256GBの2つのモデルがあり、
TransBookはキーボード部分になんと、500GBのHDDが!
その為、キーボドドッグが約950gという重さになっており、
タブレットと合わせると1.9kgという重さがデメリットになっています。
自分がノートPCで一番気にしてるのが発熱です。
負荷をかける作業をするので、前使っていたノートPCが熱暴走で落ちてました。
しかもintelのアホがウルトラブックだとか言い出して、
ノートが薄くなったけど、ちゃんと排熱対策できてんのか?
と問いたい。問い詰めたい。小1時間問い詰めたい。
お前、ウルトラブックって言いたいだけちゃうんかと。
やっぱねぎだくだろ。
厚さと重さは比例しないし、多少厚くなったところで、
O'Reillyより薄いだろ?
『ノートPCの厚さは懐の厚さ、ノートPCの解像度はおでこの広さ』
って死んだジョブズも言ってただろ?
しかも冒頭で言ってることと全然違うだろ?
てことで、Surface Pro使ってる人のブログを見てたんですが、
かなり熱くなるみたいでちょっと気になりました。
ほんで、なぜタブレットを候補に増やしたかというと、
自分の求めるスペックのデバイスが出てきたのと、
何より、
寝ながら使う!
これもできちゃう!
iPhoneやAndroidだとやはり非力だし、
そもそもスマホに最適化されたサイトを見たくない。
iPhone出初めの頃は、どのサイトもPCと同じ風に見えてたのに、
今はUAをいじってもスマホに最適化された形になって
超不満爆発激おこプンプン丸^o^
今後、ノートPCも当然作られて行くと思いますが、
『キーボード付きタブレットが主流になる』に
花京院の「魂」を賭けよう!
気に入ったら押してね

~こんなアプリ出してます~






バレンティンすげぇぜ!
おれもバッティングフォーム変えて、近所の公園で野球やってる小学生から毎回ホームラン打ちたいぜ!
Noranekoです。
前回はUnityインストールまでをちょこっと書きました。
今回はモデルを作ってExportまでを書こうと思ってたんですが、
Lightwaveを昔の物からアップデートしたら、使い方が全くわからなかったので、
『初心者でも多分わかるLightwave!』

を私のメモ的に残したい為に緊急執筆致します。
それでは、どのご家庭にもあるLightwaveを使って、
モデルを作るところまでをご紹介しましょう。
現在、私が使用しているLightwaveは10.1ですが、
多分9.6~10.1が対象だと思います。
11は、なんかかなり違うぽいらしいみたい。
まずはオブジェクトの色塗りから。
アップデート当時全くこの辺がわからんでした。
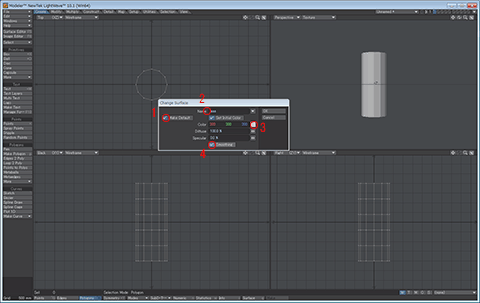
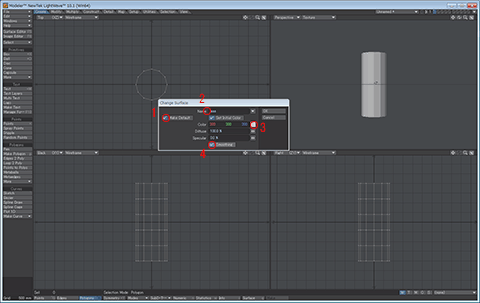
では適当にオブジェクトを作ったら、qキーを押しましょう!

1.は初期の色に設定するかどうかです。
チェックが入ってると、次に作ったオブジェクトもこの色に設定されます。
2.は色名です。UnityのMaterialsにも反映されるので、わかりやすい名前にしましょう。
3.は色の変更です。好きな色に設定しましょう。
4.のSmoothingにチェックを入れるとオブジェクトの角が補正されて、丸みを帯びます。
以上を設定できたら右上のOKボタンを押しましょう!
色が反映できるはずです!反映できない時は、サポートに!
このChange Surfaceパネルは基本の色を設定するだけで、色名や色を変更できなくて、
超悩やんで一週間くらい寝込んでました。
しかし、ググル先生にお尋ねしたところ
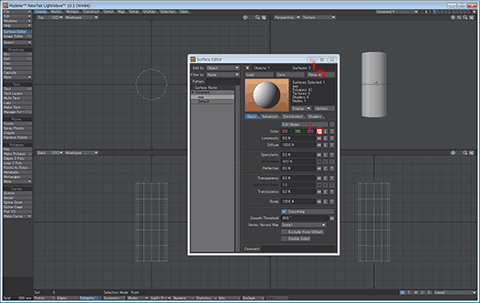
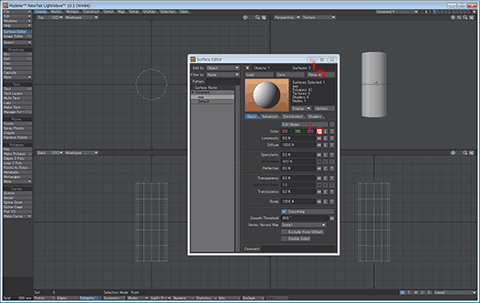
f5を押せとの啓示が!!

1.で色名変更、2で色変更が可能です。
なるほど!ここですぺきゅら~とか他の設定もできるのね!
わかりずらあああああああああああああ!
昔のはChange Surfaceパネルだけでイロイロ決めてた気がした。
今はいろんな機能が使えるようになったからこういう形になったのかな?
ちなみにLightwaveのSpecularity等の値を設定してもUnityには反映されません。
次にモデリング時のテクニック?をご紹介。

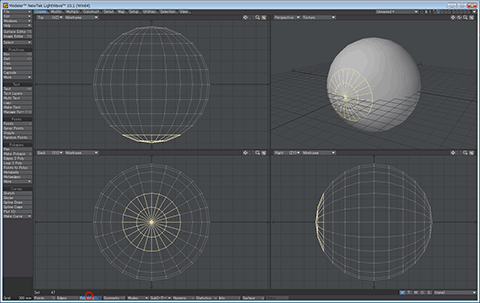
まず下のメニューからPolygonsを選択してポリゴン選択モードにします。
ポリゴンを選択すると、スクリーンショットのように黄色になります。
その際、
] オブジェクト全体のポリゴンを選択
- 選択したポリゴンを隠す
= 選択したポリゴンだけを表示する
この操作は必ず覚えておいた方が良いぜよ!
すでにポリゴンが選択されていて、ポリゴンを追加したい時は、
Shiftを押したままクリックすると追加選択できます。
また、右クリックしたままドラッグすることで、選択したいポリゴンを囲むことができます。
最後に隠れたポリゴンを表示するには、\を押します。
後はModifyのDragとか使って、頑張ってモデリングしましょう!
モデルをUnityに持っていくときにfbxファイルにするのですが、
その際に、三角ポリゴンに勝手に変換されるので、ある程度形ができたら
MultiplyからTripleを使って三角ポリゴンに変更して形を整えておきましょう。
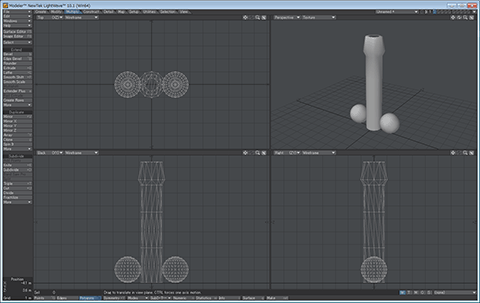
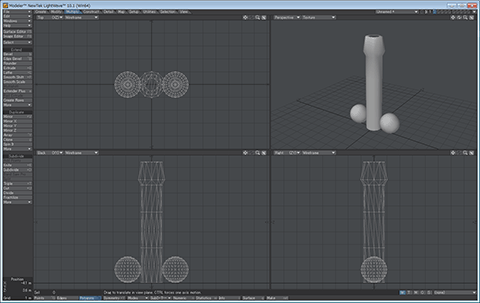
ということで、今回のことを踏まえ下のようなモデルを作ってみましょう!

なんだよオイ
ネ
オ
ア
ー
ム
ス
ト
ロ
ン
グ
サ
イ
ク
ロ
ン
ジ
ェ
ッ
ト
ア
ー
ム
ス
ト
ロ
ン
グ
砲
じゃねーか、完成度ひっくいなオイ!
この落ちを付ける為に何時間費やしたのか君たちにはわかるまい...
ということで、次回はテクスチャとアニメーションをお送り致します!
Unity全然関係なくなってるやん!
気に入ったら押してね


~こんなアプリ出してます~







おれもバッティングフォーム変えて、近所の公園で野球やってる小学生から毎回ホームラン打ちたいぜ!
Noranekoです。
前回はUnityインストールまでをちょこっと書きました。
今回はモデルを作ってExportまでを書こうと思ってたんですが、
Lightwaveを昔の物からアップデートしたら、使い方が全くわからなかったので、
『初心者でも多分わかるLightwave!』
 |
を私のメモ的に残したい為に緊急執筆致します。
それでは、どのご家庭にもあるLightwaveを使って、
モデルを作るところまでをご紹介しましょう。
現在、私が使用しているLightwaveは10.1ですが、
多分9.6~10.1が対象だと思います。
11は、なんかかなり違うぽいらしいみたい。
まずはオブジェクトの色塗りから。
アップデート当時全くこの辺がわからんでした。
では適当にオブジェクトを作ったら、qキーを押しましょう!

1.は初期の色に設定するかどうかです。
チェックが入ってると、次に作ったオブジェクトもこの色に設定されます。
2.は色名です。UnityのMaterialsにも反映されるので、わかりやすい名前にしましょう。
3.は色の変更です。好きな色に設定しましょう。
4.のSmoothingにチェックを入れるとオブジェクトの角が補正されて、丸みを帯びます。
以上を設定できたら右上のOKボタンを押しましょう!
色が反映できるはずです!反映できない時は、サポートに!
このChange Surfaceパネルは基本の色を設定するだけで、色名や色を変更できなくて、
超悩やんで一週間くらい寝込んでました。
しかし、ググル先生にお尋ねしたところ
f5を押せとの啓示が!!

1.で色名変更、2で色変更が可能です。
なるほど!ここですぺきゅら~とか他の設定もできるのね!
わかりずらあああああああああああああ!
昔のはChange Surfaceパネルだけでイロイロ決めてた気がした。
今はいろんな機能が使えるようになったからこういう形になったのかな?
ちなみにLightwaveのSpecularity等の値を設定してもUnityには反映されません。
次にモデリング時のテクニック?をご紹介。

まず下のメニューからPolygonsを選択してポリゴン選択モードにします。
ポリゴンを選択すると、スクリーンショットのように黄色になります。
その際、
] オブジェクト全体のポリゴンを選択
- 選択したポリゴンを隠す
= 選択したポリゴンだけを表示する
この操作は必ず覚えておいた方が良いぜよ!
すでにポリゴンが選択されていて、ポリゴンを追加したい時は、
Shiftを押したままクリックすると追加選択できます。
また、右クリックしたままドラッグすることで、選択したいポリゴンを囲むことができます。
最後に隠れたポリゴンを表示するには、\を押します。
後はModifyのDragとか使って、頑張ってモデリングしましょう!
モデルをUnityに持っていくときにfbxファイルにするのですが、
その際に、三角ポリゴンに勝手に変換されるので、ある程度形ができたら
MultiplyからTripleを使って三角ポリゴンに変更して形を整えておきましょう。
ということで、今回のことを踏まえ下のようなモデルを作ってみましょう!

なんだよオイ
ネ
オ
ア
ー
ム
ス
ト
ロ
ン
グ
サ
イ
ク
ロ
ン
ジ
ェ
ッ
ト
ア
ー
ム
ス
ト
ロ
ン
グ
砲
じゃねーか、完成度ひっくいなオイ!
この落ちを付ける為に何時間費やしたのか君たちにはわかるまい...
ということで、次回はテクスチャとアニメーションをお送り致します!
Unity全然関係なくなってるやん!
気に入ったら押してね

~こんなアプリ出してます~






マー君すげぇぜ!
おれもSFF覚えて、近所の公園で野球やってる小学生からバッタバッタと三振をとりたいぜ!
Noranekoです。
というわけで、先月からUnity始めてみました。
前々から、Unityすげーって話は聞いててインストールはしてあったんですが、
標準で入ってるFPSやっただけで放置してました。
てことで、まず本体をダウンロードしましょう~。
http://japan.unity3d.com/unity/download/
インスコしてあるUnityから、かなりversionがあがってたので、
以前のをアンインスコして、4.1.5をインスコしました。
※現在の最新は4.2ですが、当ブログでは4.1.5を前提とします。
インスコ終わって、起動して適当にディレクトリ選んで、packageも無視しましょう。

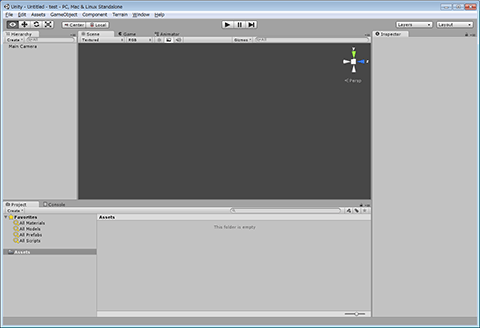
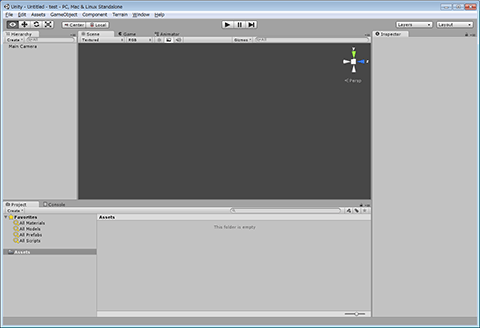
こんな画面が出たら成功です!
お疲れ様でした。
ここまで見て、しょうがないにゃあ・・
それでは、公式のチュートリアルを見てみましょう。
http://japan.unity3d.com/developer/document/tutorial/my-first-unity/
ここを見て、とりあえずイロイロ触ってみましょう!
『近日公開』となっていますが、待てど暮らせど公開されません!
中の人どうなってるの!
と言うのはおいといて、これから始める方に私の個人的な意見を。
自分はその昔3DCGソフトを触っていたので、Unityの扱いがなんとなくわかりました。
スクリプトとかは実はまだ触ってない段階で、現在ページのトップに置いてある物を作りました。
音楽はKobadroID様に頂きました!
directxでポリゴンモデルを動かしたいと思ってやってたことがあるんですが、
結局、球体すら出せなくて挫折しました。
Unityは3DCGソフト使い慣れてて、アニメーションやテクスチャの理解もあって、
自分のキャラクターを動かしてゲームを作ってみたい。
という方が始めるのには最高の環境だと思います。
当然、スクリプトで細かいところを作らなくてはいけなくなりますが、
グーグル先生に聞けばとても親切なブログに行き当たります。
残念ながら、当ブログに来た方ははずれです☆(ゝω・)v
ということで、次回はLightWaveと連携する方法を執筆したいと思っております。
気に入ったら押してね


~こんなアプリ出してます~







おれもSFF覚えて、近所の公園で野球やってる小学生からバッタバッタと三振をとりたいぜ!
Noranekoです。
というわけで、先月からUnity始めてみました。
前々から、Unityすげーって話は聞いててインストールはしてあったんですが、
標準で入ってるFPSやっただけで放置してました。
てことで、まず本体をダウンロードしましょう~。
http://japan.unity3d.com/unity/download/
インスコしてあるUnityから、かなりversionがあがってたので、
以前のをアンインスコして、4.1.5をインスコしました。
※現在の最新は4.2ですが、当ブログでは4.1.5を前提とします。
インスコ終わって、起動して適当にディレクトリ選んで、packageも無視しましょう。

こんな画面が出たら成功です!
お疲れ様でした。
ここまで見て、しょうがないにゃあ・・
それでは、公式のチュートリアルを見てみましょう。
http://japan.unity3d.com/developer/document/tutorial/my-first-unity/
ここを見て、とりあえずイロイロ触ってみましょう!
『近日公開』となっていますが、待てど暮らせど公開されません!
中の人どうなってるの!
と言うのはおいといて、これから始める方に私の個人的な意見を。
自分はその昔3DCGソフトを触っていたので、Unityの扱いがなんとなくわかりました。
スクリプトとかは実はまだ触ってない段階で、現在ページのトップに置いてある物を作りました。
音楽はKobadroID様に頂きました!
directxでポリゴンモデルを動かしたいと思ってやってたことがあるんですが、
結局、球体すら出せなくて挫折しました。
Unityは3DCGソフト使い慣れてて、アニメーションやテクスチャの理解もあって、
自分のキャラクターを動かしてゲームを作ってみたい。
という方が始めるのには最高の環境だと思います。
当然、スクリプトで細かいところを作らなくてはいけなくなりますが、
グーグル先生に聞けばとても親切なブログに行き当たります。
残念ながら、当ブログに来た方ははずれです☆(ゝω・)v
ということで、次回はLightWaveと連携する方法を執筆したいと思っております。
気に入ったら押してね

~こんなアプリ出してます~






BLOG内検索
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |


