Zenbook UX301イイネ・
ていうかIrisって何?
そういう時は、4亀!!
http://www.4gamer.net/games/132/G013298/20130904090/
ふむふむなるほど。わからん。
そもそもCore i3~i7までやっと理解したのに、UとかHQが付いてるし、
しかもその前の4桁の数値も何パターンかあるじゃないですかー
やだー
というわけで、前回の続きを始めます。
Unityを立ち上げ、新規プロジェクトなりを作ります。
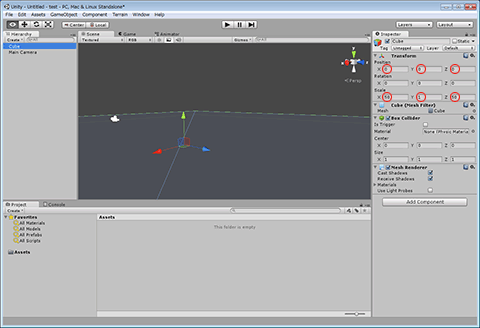
そしたら床を設置しましょう。
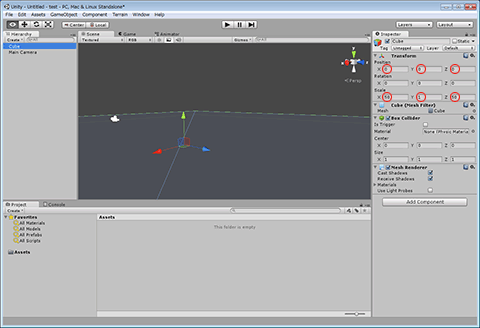
Game Object > Create Other > Cube で床の基本を作ったら
Position(0,0,0)、Scale(50,1,50)とします。

そしたらいよいよ、Lightwaveで作ったオブジェクトのインポートです!
今回で5回目です...
本当に長かったです...
以前作ったfbxファイルが、いよいよここで使われます!!
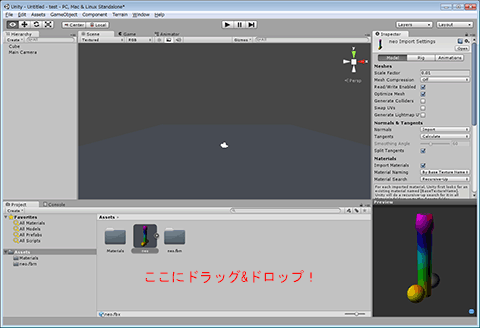
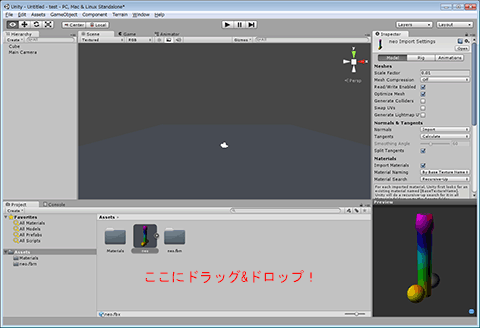
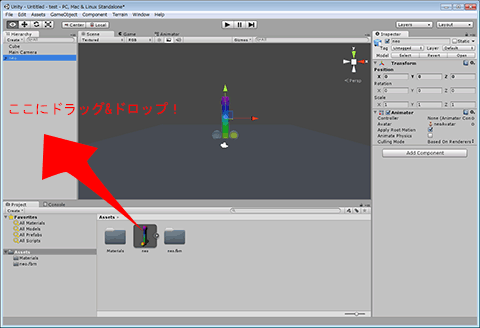
では、下のAssetsのところにfbxファイルをドラッグ & ドロップしましょう。

以上です。
いやほんと。
これでインポートおいまい。
でもこれだけじゃゲーム画面に出ません。
どうすれば良いのか?

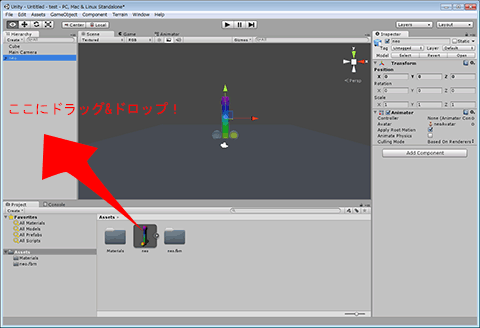
Hierarchyパネルにドラッグ & ドロップしましょう。
これだけ。
いやまじでこれだけ。
前回までが長すぎて手を抜こうとしてるのではなく、
ほんとこれだけで簡単にインポートできちゃうのでございますよ!
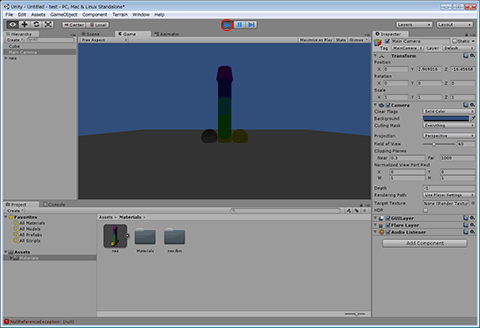
そしたら、Main Cameraを良い感じのとこに配置して、
ゲームスタートボタンを押してみましょう!

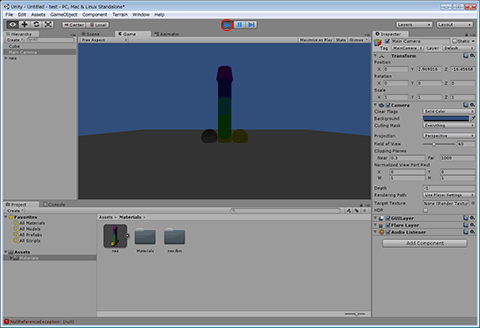
...
暗い...
3DCGソフトでレンダリングしたことがある人は、わかると思いますが
ライトを置かないとオブジェクトは暗いままになってしまいます。
色と言うのは、光の反射の色です。
つまり、ナポリタンは高速移動をしてると言うことです。
わかりますね?
ということで、
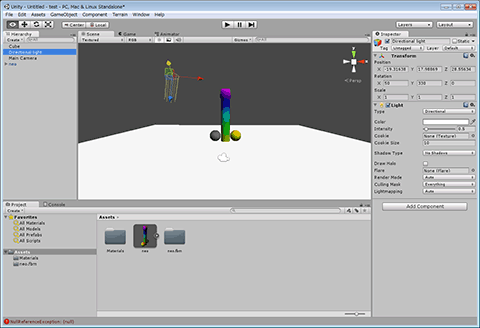
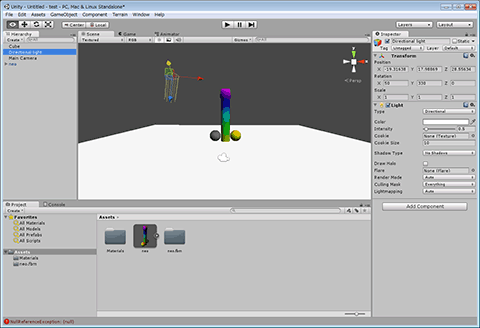
Game Object > Create Other > Directional Light
を追加し、良い感じになるように配置しましょう。

ここで、ライトも配置したのにテクスチャが変な色になってる!
という方がいると思います。
LightwaveでSurfaceの色を白以外で設定してるとこの現象が発生するので、
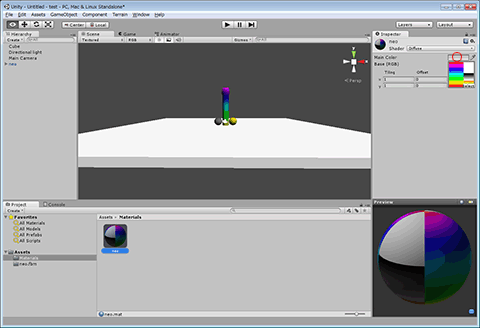
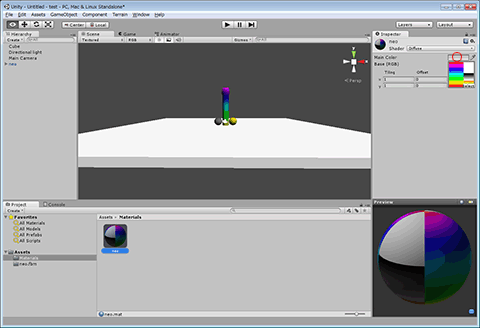
Assets > Materialsでインポートされたマテリアルを選んで、
右のInspectorパネルのMain Colorをクリックして、白に変更して下さい。
これで、テクスチャが綺麗に反映されるようになります。

また、せっかく作ったアニメーションが反映されていません。
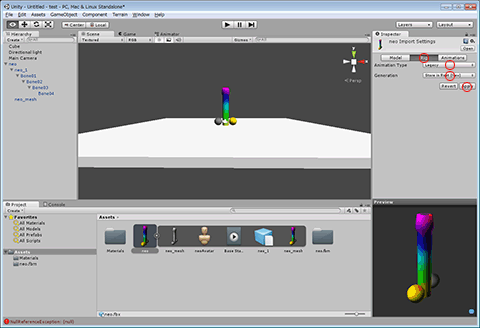
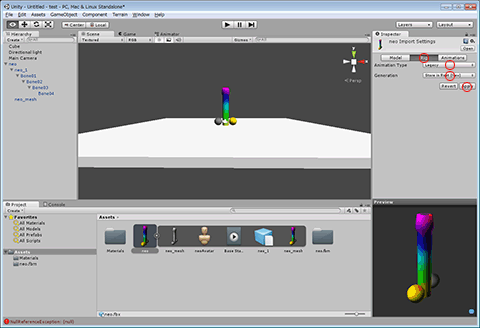
なので、Assetsよりオブジェクトを選択し、

右のInspectorパネルからRigを開きます。
Animation TypeをLegacy、
GenerationをStore in Root(New)に設定します。
下のApplyを押して反映します。
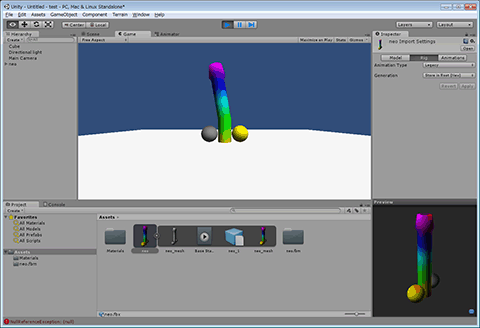
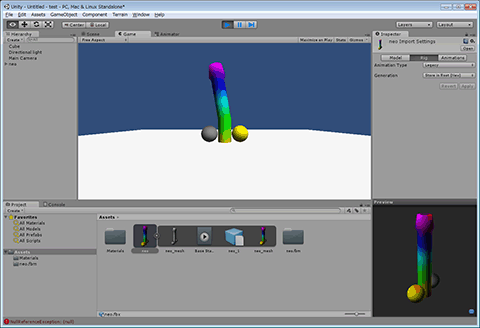
これでゲームをスタートしてみましょう。

やりました!
アニメーションしました!
しかし、一回アニメーションしただけで終わってしまいます。

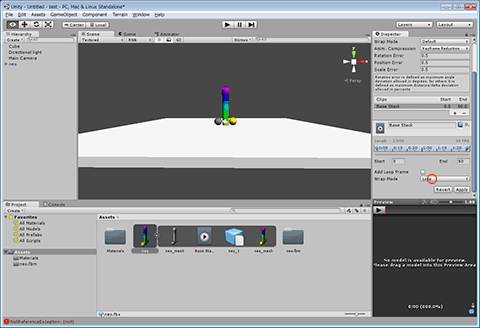
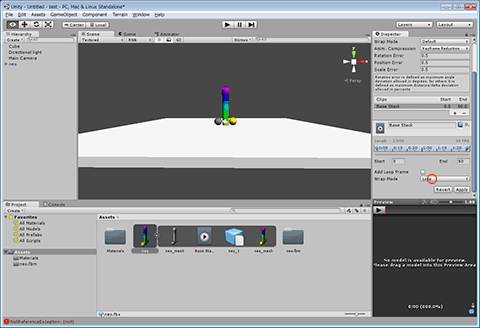
なので、先程のパネルで今度はAnimationsを開き、
下の方にあるWrap ModeをLoopにします。
これでアニメーションが繰り返されるようになりました!
ここまで来たらあとは、コンパイルするだけです。
コンパイルして、みんなに見せつけてやりましょう!
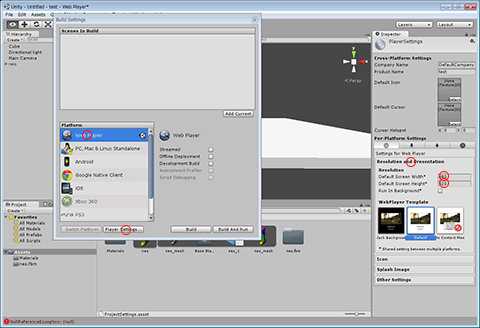
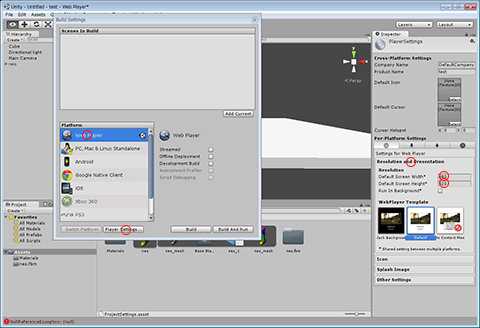
File > SettingsでBuild Settingsパネルを開きます。

PlatformでWeb Playerを選択して、下にあるPlayer Settingsをクリックします。
そうするとInspectorパネルに設定が出てくるので、
下のResolution and Presentationをクリックし、Widthに480、Heightに320を入れ、
Build Settingsパネルに戻って、Buildボタンを押します。
フォルダを作成し選択するとビルドが始まり、終了するとそのフォルダに
***.htmlと***.unity3dというファイルが出来ます。
今回作った物は、こちらより確認出来ます。
ということで長かったLightwave + Unityは一旦終了です。
またなんか作って、記事にできるようなことがあったら
執筆したいと思います^ω^
気に入ったら押してね


~こんなアプリ出してます~







ていうかIrisって何?
そういう時は、4亀!!
http://www.4gamer.net/games/132/G013298/20130904090/
ふむふむなるほど。わからん。
そもそもCore i3~i7までやっと理解したのに、UとかHQが付いてるし、
しかもその前の4桁の数値も何パターンかあるじゃないですかー
やだー
というわけで、前回の続きを始めます。
Unityを立ち上げ、新規プロジェクトなりを作ります。
そしたら床を設置しましょう。
Game Object > Create Other > Cube で床の基本を作ったら
Position(0,0,0)、Scale(50,1,50)とします。

そしたらいよいよ、Lightwaveで作ったオブジェクトのインポートです!
今回で5回目です...
本当に長かったです...
以前作ったfbxファイルが、いよいよここで使われます!!
では、下のAssetsのところにfbxファイルをドラッグ & ドロップしましょう。

以上です。
いやほんと。
これでインポートおいまい。
でもこれだけじゃゲーム画面に出ません。
どうすれば良いのか?

Hierarchyパネルにドラッグ & ドロップしましょう。
これだけ。
いやまじでこれだけ。
前回までが長すぎて手を抜こうとしてるのではなく、
ほんとこれだけで簡単にインポートできちゃうのでございますよ!
そしたら、Main Cameraを良い感じのとこに配置して、
ゲームスタートボタンを押してみましょう!

...
暗い...
3DCGソフトでレンダリングしたことがある人は、わかると思いますが
ライトを置かないとオブジェクトは暗いままになってしまいます。
色と言うのは、光の反射の色です。
つまり、ナポリタンは高速移動をしてると言うことです。
わかりますね?
ということで、
Game Object > Create Other > Directional Light
を追加し、良い感じになるように配置しましょう。

ここで、ライトも配置したのにテクスチャが変な色になってる!
という方がいると思います。
LightwaveでSurfaceの色を白以外で設定してるとこの現象が発生するので、
Assets > Materialsでインポートされたマテリアルを選んで、
右のInspectorパネルのMain Colorをクリックして、白に変更して下さい。
これで、テクスチャが綺麗に反映されるようになります。

また、せっかく作ったアニメーションが反映されていません。
なので、Assetsよりオブジェクトを選択し、

右のInspectorパネルからRigを開きます。
Animation TypeをLegacy、
GenerationをStore in Root(New)に設定します。
下のApplyを押して反映します。
これでゲームをスタートしてみましょう。

やりました!
アニメーションしました!
しかし、一回アニメーションしただけで終わってしまいます。

なので、先程のパネルで今度はAnimationsを開き、
下の方にあるWrap ModeをLoopにします。
これでアニメーションが繰り返されるようになりました!
ここまで来たらあとは、コンパイルするだけです。
コンパイルして、みんなに見せつけてやりましょう!
File > SettingsでBuild Settingsパネルを開きます。

PlatformでWeb Playerを選択して、下にあるPlayer Settingsをクリックします。
そうするとInspectorパネルに設定が出てくるので、
下のResolution and Presentationをクリックし、Widthに480、Heightに320を入れ、
Build Settingsパネルに戻って、Buildボタンを押します。
フォルダを作成し選択するとビルドが始まり、終了するとそのフォルダに
***.htmlと***.unity3dというファイルが出来ます。
今回作った物は、こちらより確認出来ます。
ということで長かったLightwave + Unityは一旦終了です。
またなんか作って、記事にできるようなことがあったら
執筆したいと思います^ω^
気に入ったら押してね

~こんなアプリ出してます~






ラジオ体操の判子複写します!
Noranekoです。
今日は骨の入れ方~アニメーションまでをやりたいと思ってます。
これが終われば、やっとUnityに移れる...
本当はLightwaveを2回くらいで終わらせる予定だったんだけど、
こうやってブログにすると結構長くなってしまう。
本来ならthumbnailと標準画像を用意した方が良いんだけど、
横幅480px取ってるので、大丈夫かなと勝手に思っております。
ということで、前回の続きから。

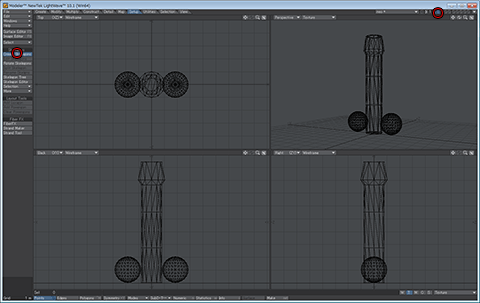
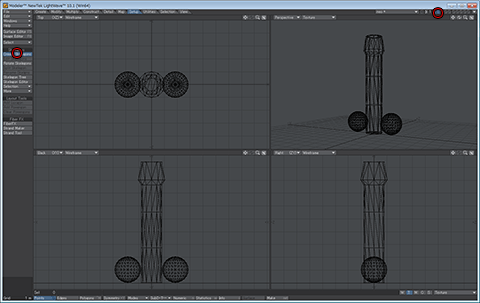
まず上図のように、四角形の下の三角を押してオブジェクトをバックグラウンドで表示し、
新しいレイヤーをアクティブにします。
そしたら上のメニューから
Setup > Create Skelegons を選択します。
ModelerでこのSkelegonというのを使って、仮の骨を入れるみたいです。
で、肉付けもModelerでできるようになってます。
昔はLayoutじゃないとなんもできなかったのに、世の中便利になった物だ。
このNoranekoが生まれた時代は、人力車しか走っていなかった。
そしたら、左下の画面で

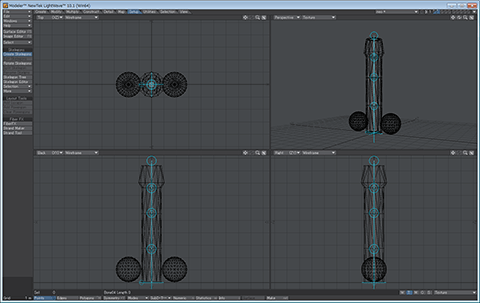
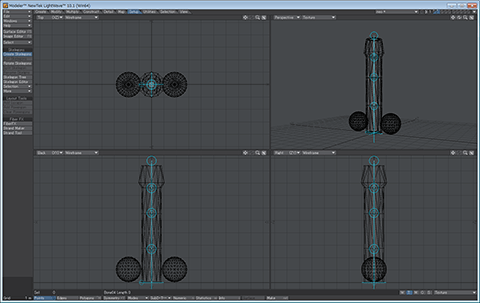
こんな風に大砲のY軸に沿って、Skelegonを4本入れてみて下さい。
最初のSkelegonは、クリックしてそのままドラッグしないと、
点だけが作成されてしまうので気を付けて下さい。
2個目からは、一個目の終点から作成されるので、クリックしてドラッグして、
形を作ってみて下さい。
またSkelegon作成時、回転軸をしっかりと考慮しないとアニメーション付けで、
ジンバルロックが発生してしまいます。
ジンバルロックとはパンクロック、プログレッシブロック等のロックの一種です。
ごめんなさい。
嘘です。
なんか上手く回転できなくなる問題らしいです。
自分で調べてみてね☆(ゝω・)v
てことで、Enterを押して確定します。
確定したら、下にあるPolygonsモードにして、Skelegonを全て選択します([キーで全選択できます)。
この時、SelというところにSkelgonの数(ここでは4)が出てれば大丈夫ですが、
5とかになってる場合は、前述の点だけが作成されてる状態なので、
もう一回作り直してみて下さい。
ちゃんと説明したのにおこですよ!
全て選択できたら、Ctrl + xで切り取って、
モデル部分をアクティブにして、Ctrl + vで貼り付けます。
ちなみに今さらですが、
Ctrl + zでundo、zでredoです。
オブジェクトとSkelgonが入った状態がこちらです。

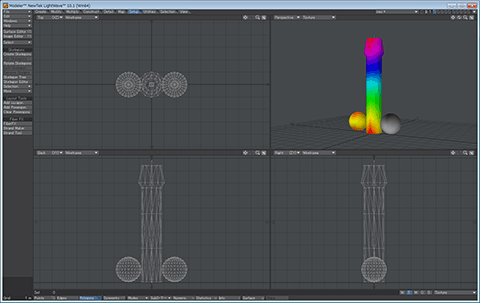
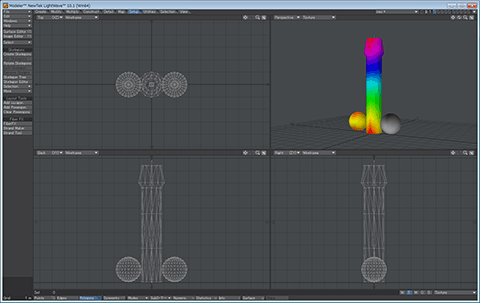
次は、Map > Vertex Paintを選択し、
Weight > CalcからCalculate Weightsを押しましょう

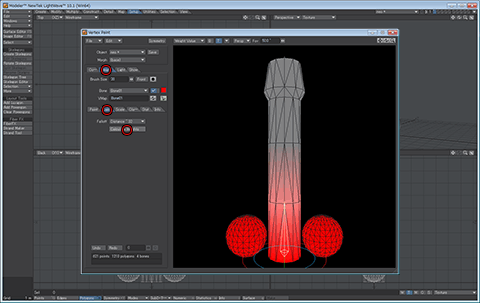
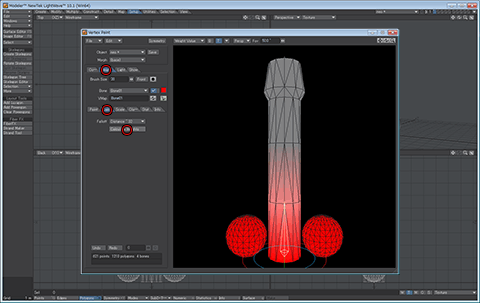
そうするとオブジェクトが赤くなり、Skelgonに対して自動で肉付けをしてくれます。
Skelgon影響させたいところや影響させたくないところが出てくると思いますが、
その時はPaintタブを開き、OperationよりADDやERAを選んで、
右の画面のオブジェクトを直接塗って調整できます。
またBoneの選択のところで他のSkelgonを選択できます。
ここまでできたら、上の×を押して閉じます。
そうするとダイアログが出てセーブするか聞いてくるので、Yesを押します。
Modelerでの作業は終了なので、一旦Save Objectしておきましょう。
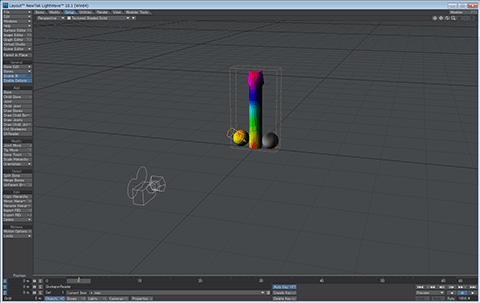
そしたら、いよいよLayoutです!
Layout行くボタンなくなったなぁ...と思ってたら、
Modelerのレイヤーの一番右に▼があって、これがLayoutへの連携ボタンです!
その▼を押して、Send Object to Layoutを選択します。

そうするとLayout画面に遷移します。
ここで、Setup > Cvt Skelgonsを選択します。
下の方にメッセージ出れば成功です。
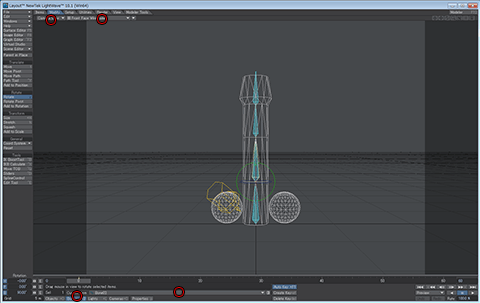
PerspectiveをCamera View、その横をFront Face Wireframeに設定し、
アニメーションを付けやすくします。

下のメニューをObjectsからBonesにしてCurrent Itemで、下から2番目のboneを選択します。
デフォルトで名前を変更してないなら、Bone02になっています。
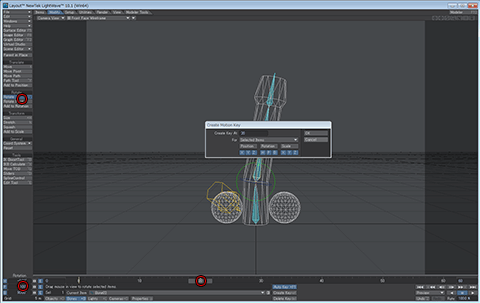
次に下のキーフレームを20に移動し、
Modify > Rotateを選択します。

画面上の緑の枠をドラッグしていくと、オブジェクトが変形します。
Pが10°くらいになったらEnterキーを押しましょう。
Create Motion Keyパネルが表示されるので、もう一度EnterキーでOKします。
次にキーフレームを40にして、今度はPに-10°でEnterキーを2回押します。
最後に、キーフレームを60にしてPに0°でEnterキーを2回押します。
右下にある再生キーを押して再生して、アニメーションを確認しましょう!
ということで、今回は光速で解説を行いました。
思えばかなり長い道のりでした。
でもまだ終わりじゃありませんよ!
ここでやっとUnity用にExportです!
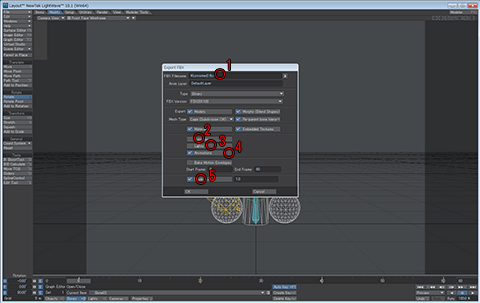
File > Export > Export FBXを選択します。

1.ファイル保存先を設定します。
ネオアームストロングサイクロンジェットアームストロング砲なので、
neo.fbxとしておきます。
TypeはBinary、FBX VersionはFBX201100のデフォルトでOKです。
真ん中のほうにある、2.Camerasと3.Lightsは必要ないのでチェックをはずし、
4.Animationsにはチェックを入れましょう。
5.Scale Sceneですがちょっとここよくわかってないのですが、
チェックして1.0としておきましょう。
そしたら一番下のOKを押します。
実はModelerで同じようにしてExport FBXで出力できるのですが、
アニメーションを付けた場合は、こうやってLayoutからしかアニメーション付きで出力できません。
やっとLightwave編おわたああああああ
超必要最低限を書いたつもりなので、
初心者や自分みたいなリハビリ中の方向けかと思います。
やっと次からUnity連携についてでございます。
気に入ったら押してね


~こんなアプリ出してます~







Noranekoです。
今日は骨の入れ方~アニメーションまでをやりたいと思ってます。
これが終われば、やっとUnityに移れる...
本当はLightwaveを2回くらいで終わらせる予定だったんだけど、
こうやってブログにすると結構長くなってしまう。
本来ならthumbnailと標準画像を用意した方が良いんだけど、
横幅480px取ってるので、大丈夫かなと勝手に思っております。
ということで、前回の続きから。

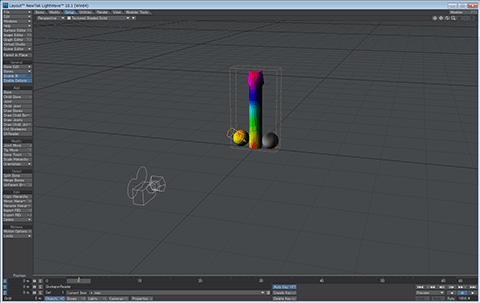
まず上図のように、四角形の下の三角を押してオブジェクトをバックグラウンドで表示し、
新しいレイヤーをアクティブにします。
そしたら上のメニューから
Setup > Create Skelegons を選択します。
ModelerでこのSkelegonというのを使って、仮の骨を入れるみたいです。
で、肉付けもModelerでできるようになってます。
昔はLayoutじゃないとなんもできなかったのに、世の中便利になった物だ。
このNoranekoが生まれた時代は、人力車しか走っていなかった。
そしたら、左下の画面で

こんな風に大砲のY軸に沿って、Skelegonを4本入れてみて下さい。
最初のSkelegonは、クリックしてそのままドラッグしないと、
点だけが作成されてしまうので気を付けて下さい。
2個目からは、一個目の終点から作成されるので、クリックしてドラッグして、
形を作ってみて下さい。
またSkelegon作成時、回転軸をしっかりと考慮しないとアニメーション付けで、
ジンバルロックが発生してしまいます。
ジンバルロックとはパンクロック、プログレッシブロック等のロックの一種です。
ごめんなさい。
嘘です。
なんか上手く回転できなくなる問題らしいです。
自分で調べてみてね☆(ゝω・)v
てことで、Enterを押して確定します。
確定したら、下にあるPolygonsモードにして、Skelegonを全て選択します([キーで全選択できます)。
この時、SelというところにSkelgonの数(ここでは4)が出てれば大丈夫ですが、
5とかになってる場合は、前述の点だけが作成されてる状態なので、
もう一回作り直してみて下さい。
ちゃんと説明したのにおこですよ!
全て選択できたら、Ctrl + xで切り取って、
モデル部分をアクティブにして、Ctrl + vで貼り付けます。
ちなみに今さらですが、
Ctrl + zでundo、zでredoです。
オブジェクトとSkelgonが入った状態がこちらです。

次は、Map > Vertex Paintを選択し、
Weight > CalcからCalculate Weightsを押しましょう

そうするとオブジェクトが赤くなり、Skelgonに対して自動で肉付けをしてくれます。
Skelgon影響させたいところや影響させたくないところが出てくると思いますが、
その時はPaintタブを開き、OperationよりADDやERAを選んで、
右の画面のオブジェクトを直接塗って調整できます。
またBoneの選択のところで他のSkelgonを選択できます。
ここまでできたら、上の×を押して閉じます。
そうするとダイアログが出てセーブするか聞いてくるので、Yesを押します。
Modelerでの作業は終了なので、一旦Save Objectしておきましょう。
そしたら、いよいよLayoutです!
Layout行くボタンなくなったなぁ...と思ってたら、
Modelerのレイヤーの一番右に▼があって、これがLayoutへの連携ボタンです!
その▼を押して、Send Object to Layoutを選択します。

そうするとLayout画面に遷移します。
ここで、Setup > Cvt Skelgonsを選択します。
下の方にメッセージ出れば成功です。
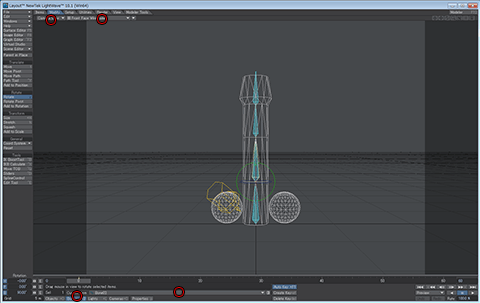
PerspectiveをCamera View、その横をFront Face Wireframeに設定し、
アニメーションを付けやすくします。

下のメニューをObjectsからBonesにしてCurrent Itemで、下から2番目のboneを選択します。
デフォルトで名前を変更してないなら、Bone02になっています。
次に下のキーフレームを20に移動し、
Modify > Rotateを選択します。

画面上の緑の枠をドラッグしていくと、オブジェクトが変形します。
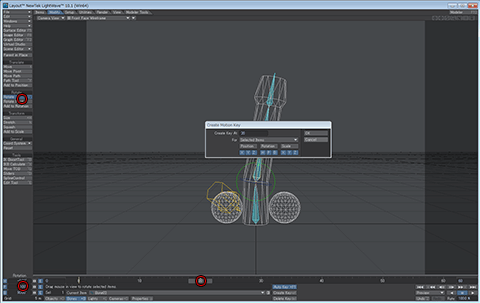
Pが10°くらいになったらEnterキーを押しましょう。
Create Motion Keyパネルが表示されるので、もう一度EnterキーでOKします。
次にキーフレームを40にして、今度はPに-10°でEnterキーを2回押します。
最後に、キーフレームを60にしてPに0°でEnterキーを2回押します。
右下にある再生キーを押して再生して、アニメーションを確認しましょう!
ということで、今回は光速で解説を行いました。
思えばかなり長い道のりでした。
でもまだ終わりじゃありませんよ!
ここでやっとUnity用にExportです!
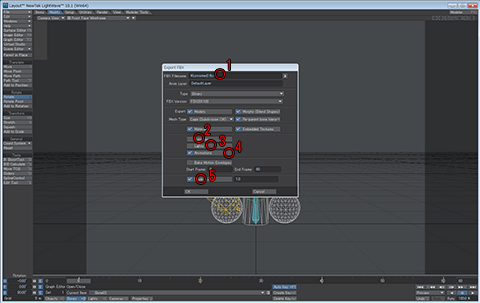
File > Export > Export FBXを選択します。

1.ファイル保存先を設定します。
ネオアームストロングサイクロンジェットアームストロング砲なので、
neo.fbxとしておきます。
TypeはBinary、FBX VersionはFBX201100のデフォルトでOKです。
真ん中のほうにある、2.Camerasと3.Lightsは必要ないのでチェックをはずし、
4.Animationsにはチェックを入れましょう。
5.Scale Sceneですがちょっとここよくわかってないのですが、
チェックして1.0としておきましょう。
そしたら一番下のOKを押します。
実はModelerで同じようにしてExport FBXで出力できるのですが、
アニメーションを付けた場合は、こうやってLayoutからしかアニメーション付きで出力できません。
やっとLightwave編おわたああああああ
超必要最低限を書いたつもりなので、
初心者や自分みたいなリハビリ中の方向けかと思います。
やっと次からUnity連携についてでございます。
気に入ったら押してね

~こんなアプリ出してます~






マー君すげぇぜ!
おれもSFF覚えて、近所の公園で野球やってる小学生からバッタバッタと三振をとりたいぜ!
Noranekoです。
というわけで、先月からUnity始めてみました。
前々から、Unityすげーって話は聞いててインストールはしてあったんですが、
標準で入ってるFPSやっただけで放置してました。
てことで、まず本体をダウンロードしましょう~。
http://japan.unity3d.com/unity/download/
インスコしてあるUnityから、かなりversionがあがってたので、
以前のをアンインスコして、4.1.5をインスコしました。
※現在の最新は4.2ですが、当ブログでは4.1.5を前提とします。
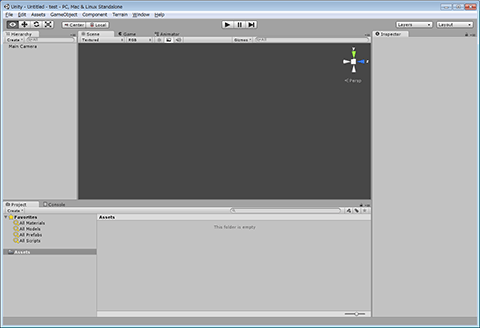
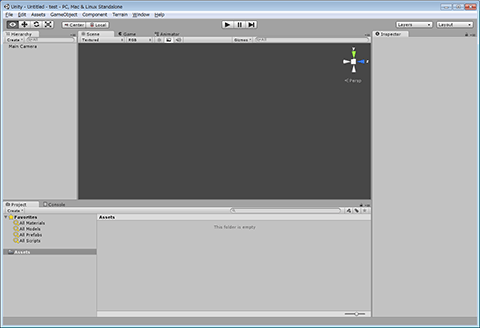
インスコ終わって、起動して適当にディレクトリ選んで、packageも無視しましょう。

こんな画面が出たら成功です!
お疲れ様でした。
ここまで見て、しょうがないにゃあ・・
それでは、公式のチュートリアルを見てみましょう。
http://japan.unity3d.com/developer/document/tutorial/my-first-unity/
ここを見て、とりあえずイロイロ触ってみましょう!
『近日公開』となっていますが、待てど暮らせど公開されません!
中の人どうなってるの!
と言うのはおいといて、これから始める方に私の個人的な意見を。
自分はその昔3DCGソフトを触っていたので、Unityの扱いがなんとなくわかりました。
スクリプトとかは実はまだ触ってない段階で、現在ページのトップに置いてある物を作りました。
音楽はKobadroID様に頂きました!
directxでポリゴンモデルを動かしたいと思ってやってたことがあるんですが、
結局、球体すら出せなくて挫折しました。
Unityは3DCGソフト使い慣れてて、アニメーションやテクスチャの理解もあって、
自分のキャラクターを動かしてゲームを作ってみたい。
という方が始めるのには最高の環境だと思います。
当然、スクリプトで細かいところを作らなくてはいけなくなりますが、
グーグル先生に聞けばとても親切なブログに行き当たります。
残念ながら、当ブログに来た方ははずれです☆(ゝω・)v
ということで、次回はLightWaveと連携する方法を執筆したいと思っております。
気に入ったら押してね


~こんなアプリ出してます~







おれもSFF覚えて、近所の公園で野球やってる小学生からバッタバッタと三振をとりたいぜ!
Noranekoです。
というわけで、先月からUnity始めてみました。
前々から、Unityすげーって話は聞いててインストールはしてあったんですが、
標準で入ってるFPSやっただけで放置してました。
てことで、まず本体をダウンロードしましょう~。
http://japan.unity3d.com/unity/download/
インスコしてあるUnityから、かなりversionがあがってたので、
以前のをアンインスコして、4.1.5をインスコしました。
※現在の最新は4.2ですが、当ブログでは4.1.5を前提とします。
インスコ終わって、起動して適当にディレクトリ選んで、packageも無視しましょう。

こんな画面が出たら成功です!
お疲れ様でした。
ここまで見て、しょうがないにゃあ・・
それでは、公式のチュートリアルを見てみましょう。
http://japan.unity3d.com/developer/document/tutorial/my-first-unity/
ここを見て、とりあえずイロイロ触ってみましょう!
『近日公開』となっていますが、待てど暮らせど公開されません!
中の人どうなってるの!
と言うのはおいといて、これから始める方に私の個人的な意見を。
自分はその昔3DCGソフトを触っていたので、Unityの扱いがなんとなくわかりました。
スクリプトとかは実はまだ触ってない段階で、現在ページのトップに置いてある物を作りました。
音楽はKobadroID様に頂きました!
directxでポリゴンモデルを動かしたいと思ってやってたことがあるんですが、
結局、球体すら出せなくて挫折しました。
Unityは3DCGソフト使い慣れてて、アニメーションやテクスチャの理解もあって、
自分のキャラクターを動かしてゲームを作ってみたい。
という方が始めるのには最高の環境だと思います。
当然、スクリプトで細かいところを作らなくてはいけなくなりますが、
グーグル先生に聞けばとても親切なブログに行き当たります。
残念ながら、当ブログに来た方ははずれです☆(ゝω・)v
ということで、次回はLightWaveと連携する方法を執筆したいと思っております。
気に入ったら押してね

~こんなアプリ出してます~






BLOG内検索
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |


