The Endless River is a continuous flow of music that builds bla bla bla...
なるほど全然聞き取れん!
ここ数年CDを買わなくなってましたが、久々に買ってみようかなと
 |
新品価格¥1,875から(2014/10/26 22:00時点) |
公式サイトの一部欠けてる文字フォントとか結構好き
ていうか、BD・DVD付きもあるけどいらないです...
St.AngerにもDVD付いてたけど一回見たきりだなぁ
amazonでCD買ったことないからドキドキするわ~
気に入ったら押してね

~こんなアプリ出してます~






台風一過でお日様きたあああああああ!
こんな日は家で構築したサーバに、ソフトインスコ作業に限りますね。
そんなわけで前回の続きになります。
インストールが終了し、再起動をすると

この画面になります。
そしたら、
パスワードと出たら前回入力したパスワードを打ち込んでrootになります!
パスワードとか忘れがちなので、自分の誕生日の数字4桁がオススメ☆
次はなんとなくアップデートしましょう!
-yを付けることによって画面を監視してなくても、
イエスマンでどんどん作業が捗るという魔法の呪文です。
■ MySQLをインスコしよう!
なんとCentOS7ではMySQLがなくなっています!
MySQLの代わりにMariaDBになったらしいです。
今のところ完全な互換性があり、
コマンドも使えるのでとりあえずは一安心です。
現在、5.5.37辺りがインスコされます。
それで今回のCentOS7ですが、
以前までのヴァージョンでは
とサービス起動とかしてきましたが、
今回から、
という風にsystemctlでなんかしろって言われますね。
なので、
として起動させます。
そしたらあとは、以前のMySQL設定と一緒です
ここまできたらokです。
あと、自分はDBのデータをコマンドで見たり、
webでツールで見たりするのは作業効率が非常に悪いと思っており、
常にツールを使ってデータを見ています。
今回のこのMariaDBもMySQLWorkbenchで繋げることができたので、
ご紹介しておきます。
http://www-jp.mysql.com/products/workbench/
上のリンクからダウンロードできます。
最新のMySQLWorkbench 6.2で確認しました。
話がちょっと飛びますが、このツールを使う際に3306を開けるのでなく、
SSHでトンネリングして使います。

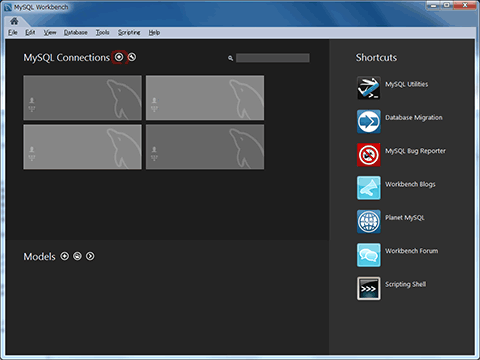
起動したら、こういう画面になります。
この画像ではすでに4つの接続先が登録されています。
接続先を登録するには左上の『+』を押します。

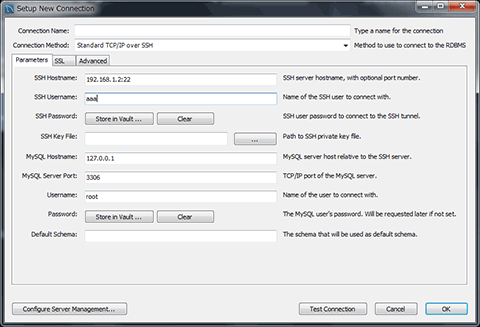
このウィンドウが表示されるので、
[Connection Method] [Standard TCP/IP over SSH]に変更
[SSH Hostname] SSHの接続先(IPとポート番号等)
[SSH Username] SSHのユーザ
[SSH Key File] 秘密鍵がある場合は参照します
[Username] MriaDBに繋ぐMariaDBユーザ
入力後、右下の『Test Connection』を押して接続できるか確認しましょう。
無事接続できたらDBについては終わりにしましょう。
■ phpをインスコしよう!
世界にはいろんな言語がありますが、自分の好きな言語でおk
ただ、フレームワーク系の言語やオブジェクト指向言語を
webで使うのはオススメできません。
テキストボックス一個追加するだけなのに
3、4個のファイルを変更するとかちょっとね…
asp.netの話になるんですがasp.netのポストバックの考えは好きですね。
ってフレームワーク系やん!!!!
言語じゃなくて考え方です><
自分は仕事でいろんなサイトを作ってきましたが、
仕様変更しつつ運用するというのがweb開発では重要なので、
1ページ1ファイル(表示と処理)という考えに行きついています。
この辺の話は長くなりそうだし、相容れないプログラマの聖域なので
自分の好きな言語で好きな書き方で作ればいいんですよ。
ということで、phpをインスコしましょう。
最低限これだけあればおkですね。
ヴァージョンは5.4.16です。
そんで依存関係で勝手にhttpdもインスコされています。
ひどい話です。
が、久々にhttpdでもええかなって。
ということでhttpdを使いましょう!
多分すでに動いていると思いますが、
と設定しましょう。
ちなみにヴァージョンは2.4.6でした。
で鯖のurlを叩きましょう。
ほら、見えない!!
多分ですが見えないはずです。
だってポート空いてないから。
なのでiptableしましょう。
…
……
…………
command not found
そうなのです。
CentOS7はここも違うのです。
という風にfirewall-cmdしましょう。
--permanentというのを付けないと再起動した時に、
せっかく空けたポートが閉じていたので多分必要です。
これでもう一度鯖のURLを叩いて確認しましょう。
多分見えるはずです!
あとはapachのconfとかユーザとか整理するだけですね。
最後にEPELリポジトリの追加を
これはちょっと便利ですね。
長くなりましたが、CentOS7はちょこちょこ変わってます。
いろんなブログを見て、比較して構築することをオススメだょ!
気に入ったら押してね


~こんなアプリ出してます~







こんな日は家で構築したサーバに、ソフトインスコ作業に限りますね。
そんなわけで前回の続きになります。
インストールが終了し、再起動をすると

この画面になります。
そしたら、
$ su -⏎
Password
Password
パスワードと出たら前回入力したパスワードを打ち込んでrootになります!
パスワードとか忘れがちなので、
次はなんとなくアップデートしましょう!
# yum -y update⏎
-yを付けることによって画面を監視してなくても、
イエスマンでどんどん作業が捗るという魔法の呪文です。
■ MySQLをインスコしよう!
なんとCentOS7ではMySQLがなくなっています!
MySQLの代わりにMariaDBになったらしいです。
今のところ完全な互換性があり、
コマンドも使えるのでとりあえずは一安心です。
# yum -y install mariadb mariadb-server⏎
現在、5.5.37辺りがインスコされます。
それで今回のCentOS7ですが、
以前までのヴァージョンでは
# /etc/init.d/*** restart
# service *** start
# chkconfig
# service *** start
# chkconfig
とサービス起動とかしてきましたが、
今回から、
// サービスの状態
# systemctl status ***
// サービス再起動
# systemctl restart ***
// サービス設定再読み込み
# systemctl reload ***
// サービス自動起動登録
# systemctl enable ***
# systemctl status ***
// サービス再起動
# systemctl restart ***
// サービス設定再読み込み
# systemctl reload ***
// サービス自動起動登録
# systemctl enable ***
という風にsystemctlでなんかしろって言われますね。
なので、
# systemctl start mariadb⏎
# systemctl enable mariadb⏎
# systemctl enable mariadb⏎
として起動させます。
そしたらあとは、以前のMySQL設定と一緒です
// 初期化
# mysql_secure_installation
// とりあえず入ってみる
# mysql -u root -p
# mysql_secure_installation
// とりあえず入ってみる
# mysql -u root -p
ここまできたらokです。
あと、自分はDBのデータをコマンドで見たり、
webでツールで見たりするのは作業効率が非常に悪いと思っており、
常にツールを使ってデータを見ています。
今回のこのMariaDBもMySQLWorkbenchで繋げることができたので、
ご紹介しておきます。
http://www-jp.mysql.com/products/workbench/
上のリンクからダウンロードできます。
最新のMySQLWorkbench 6.2で確認しました。
話がちょっと飛びますが、このツールを使う際に3306を開けるのでなく、
SSHでトンネリングして使います。

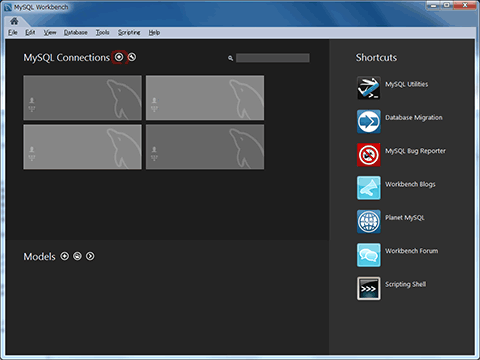
起動したら、こういう画面になります。
この画像ではすでに4つの接続先が登録されています。
接続先を登録するには左上の『+』を押します。

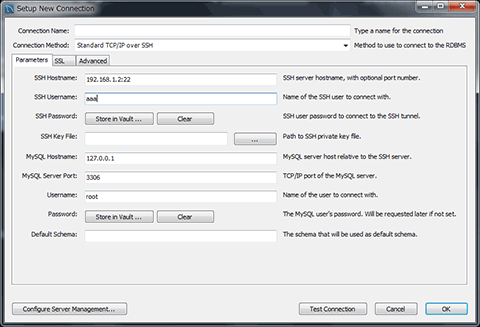
このウィンドウが表示されるので、
[Connection Method] [Standard TCP/IP over SSH]に変更
[SSH Hostname] SSHの接続先(IPとポート番号等)
[SSH Username] SSHのユーザ
[SSH Key File] 秘密鍵がある場合は参照します
[Username] MriaDBに繋ぐMariaDBユーザ
入力後、右下の『Test Connection』を押して接続できるか確認しましょう。
無事接続できたらDBについては終わりにしましょう。
■ phpをインスコしよう!
世界にはいろんな言語がありますが、自分の好きな言語でおk
ただ、フレームワーク系の言語やオブジェクト指向言語を
webで使うのはオススメできません。
テキストボックス一個追加するだけなのに
3、4個のファイルを変更するとかちょっとね…
asp.netの話になるんですがasp.netのポストバックの考えは好きですね。
ってフレームワーク系やん!!!!
言語じゃなくて考え方です><
自分は仕事でいろんなサイトを作ってきましたが、
仕様変更しつつ運用するというのがweb開発では重要なので、
1ページ1ファイル(表示と処理)という考えに行きついています。
この辺の話は長くなりそうだし、相容れないプログラマの聖域なので
自分の好きな言語で好きな書き方で作ればいいんですよ。
ということで、phpをインスコしましょう。
# yum -y install php php-gd php-mbstring php-mysql
最低限これだけあればおkですね。
ヴァージョンは5.4.16です。
そんで依存関係で勝手にhttpdもインスコされています。
ひどい話です。
が、久々にhttpdでもええかなって。
ということでhttpdを使いましょう!
多分すでに動いていると思いますが、
# systemctl start httpd⏎
# systemctl enable httpd⏎
# systemctl enable httpd⏎
と設定しましょう。
ちなみにヴァージョンは2.4.6でした。
で鯖のurlを叩きましょう。
ほら、見えない!!
多分ですが見えないはずです。
だってポート空いてないから。
なのでiptableしましょう。
…
……
…………
command not found
そうなのです。
CentOS7はここも違うのです。
// 現在の状態をみます
# firewall-cmd --list-services⏎
// ポート追加します
# firewall-cmd --add-service=http --permanent⏎
# firewall-cmd --list-services⏎
// ポート追加します
# firewall-cmd --add-service=http --permanent⏎
という風にfirewall-cmdしましょう。
--permanentというのを付けないと再起動した時に、
せっかく空けたポートが閉じていたので多分必要です。
これでもう一度鯖のURLを叩いて確認しましょう。
多分見えるはずです!
あとはapachのconfとかユーザとか整理するだけですね。
最後にEPELリポジトリの追加を
# yum install epel-release⏎
これはちょっと便利ですね。
長くなりましたが、CentOS7はちょこちょこ変わってます。
いろんなブログを見て、比較して構築することをオススメだょ!
気に入ったら押してね

~こんなアプリ出してます~






台風きてるぅうううう!
こんな日は家で日曜大工という名の、サーバ構築に限りますね。
ねこさんのおうちも移転計画があるので、
久々にCentOSしたYO!
ついこの前まではSSLの問題やべーよとか言われてたのに
最近のBashの脆弱性はもっとやべーとか言われてますね。
そんなこともありカーネルのヴァージョンも3系になったとのことで、
CentOS7をチョイスしてみました。
現在、各VPSでの標準OSは未だCentOS6系ですが、
カスタムOSとしてCentOS7が提供され始められています。
てことで、viのコピペコマンドをネットで確認しないとわからない私と一緒に
CentOS7をインスコしてみましょう!
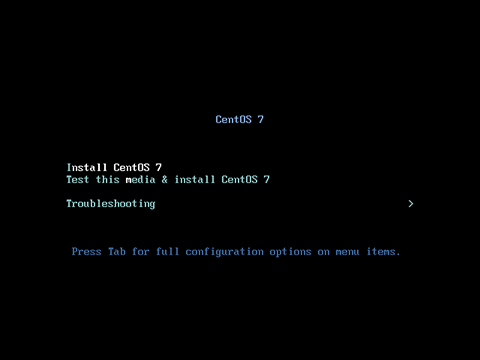
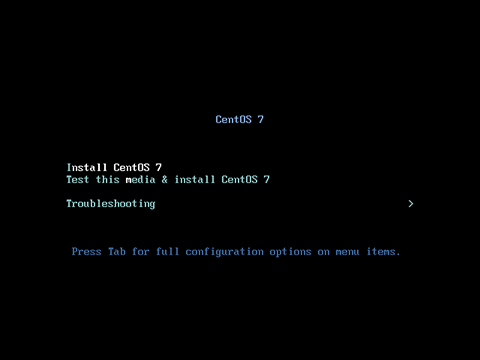
まずCentOS7のISOを入れてしばらく待つとこんな画面に遭遇します。

初期だと真ん中の『Test this media & install CentOS 7』なので、
テストの必要性がない人は一番上を選択しましょう。
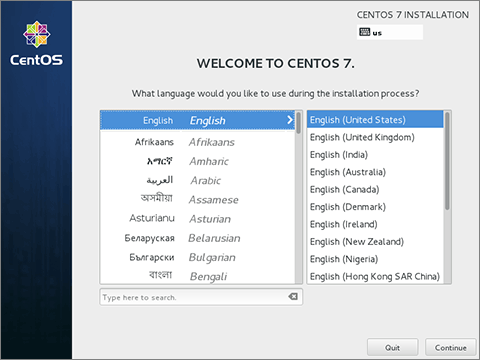
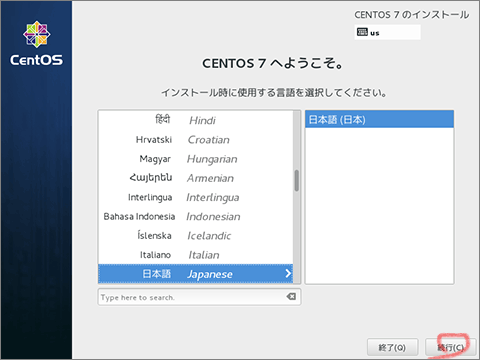
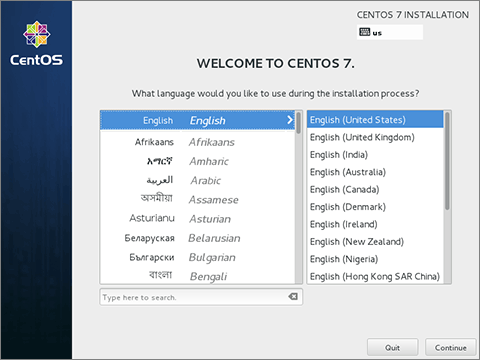
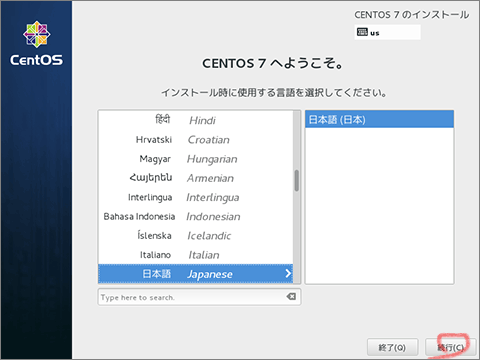
そしてまたしばらくすると

この画面になります。自分の好きな言語を選んで下さい。
自分はSpanishとかでもよかったのですが、
あえて皆様に合わせて、

『日本語』を選択しました。
そしたら右下の『続行』を押しましょう。
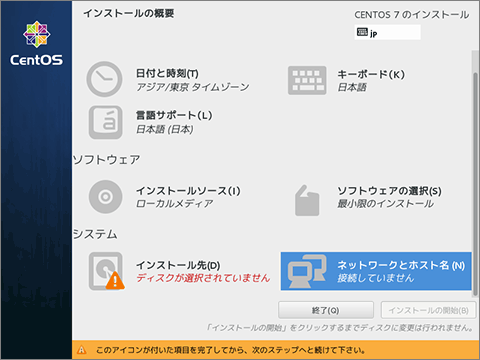
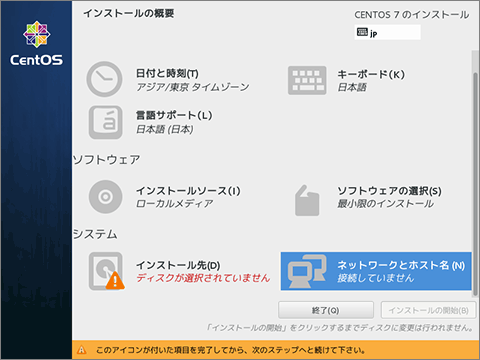
『インストールの概要』に遷移します。

ここで環境によって三角アイコンが付くところがバラバラになると思います。
三角アイコンが消えるように、
適当に設定しておいてね(はーと)
CnentOS7の最小限のインストールはSSHとかは動いてるんですが、
ネットワークが繋がっていません。
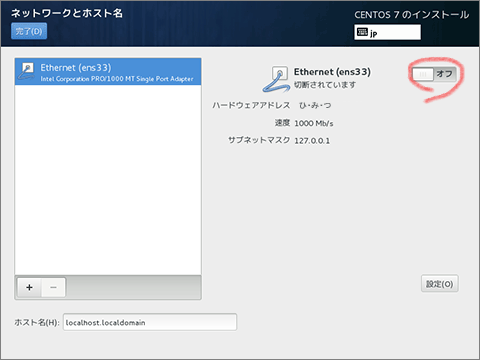
なので、この中の『ネットワークとホスト名』を設定しておきましょう。

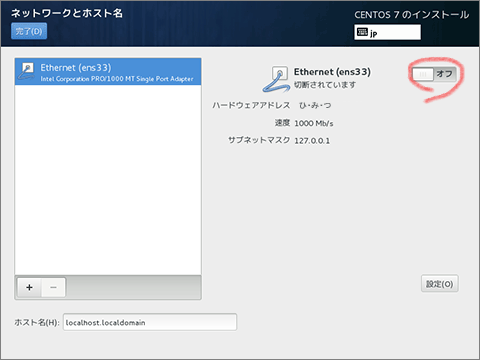
ハードウェアアドレスが『ひ・み・つ』になってますが、
MACアドレスが表示されます。
この画像の右上の赤丸で囲んだところを右にスライドさせて、
オンにしましょう。
…
……
………
スライドって……
タッチパネルとかでインスコしてるわけじゃないのに、
そのインターフェイスはどうなのかね………
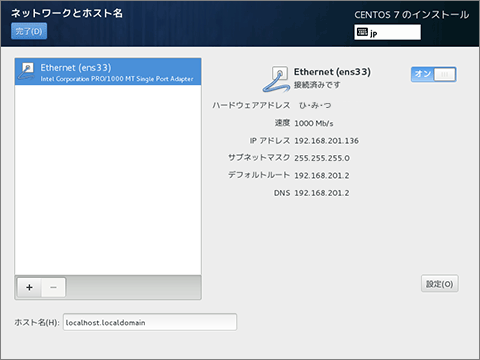
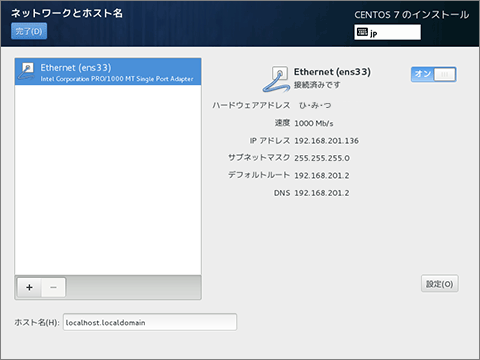
と言う疑問を抱きつつオンにすると、

このように自動でIPが振られます。
確認したら、左上の完了を押して戻ります。
そして画像をキャプチャし忘れてますが、
『インストールの概要』で三角アイコンがなくなってると、
右下の『インストールの開始』ボタンがアクティブになります。
気持ちの準備が整ったら厳かに押しましょう。

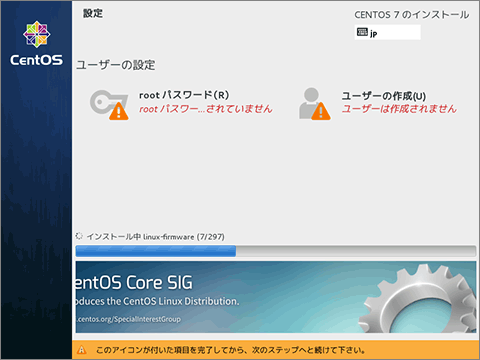
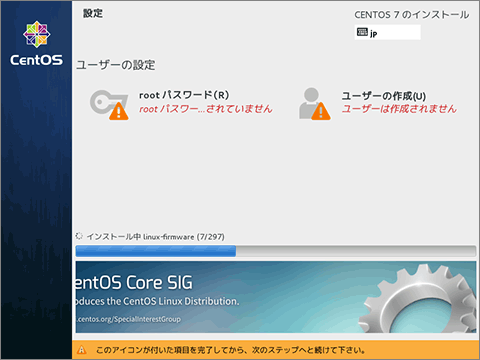
こんな感じでインストールが始まります。
また三角アイコンが出てるので、
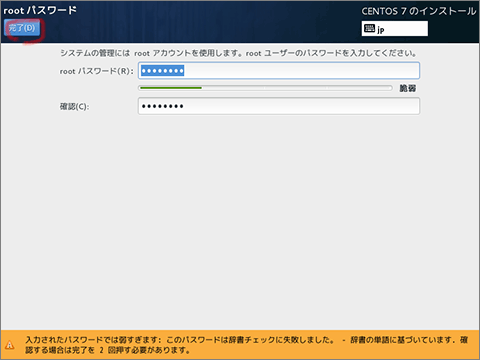
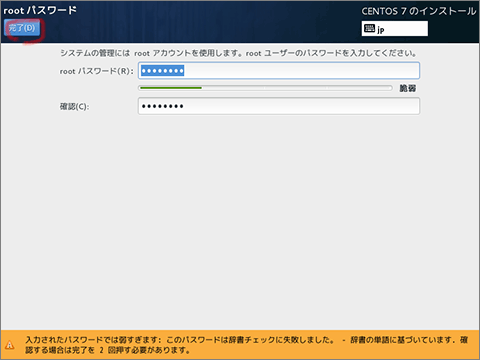
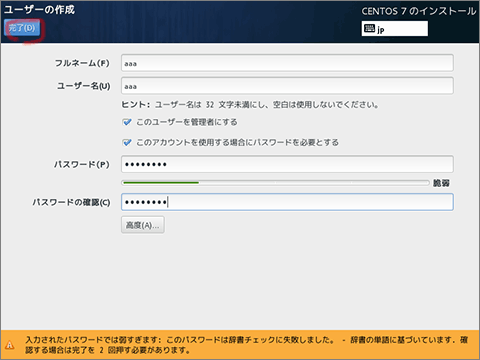
『rootパスワード』を決めます。

パスワードを『password』にすると下に
入力されたパスワードは弱すぎます
とか出ます。
余計なお世話ですね。
左上の完了を2回押します。
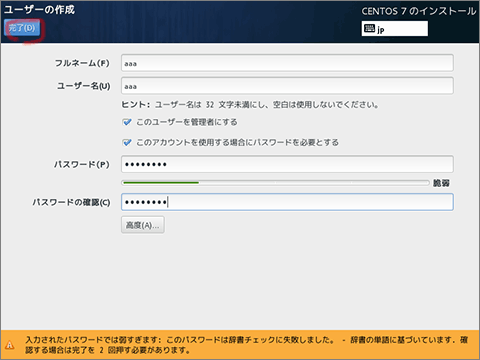
次に『ユーザーの作成』をしましょう。

『このユーザーを管理者にする』にチェックをします。
全ての作業をrootでやる男気が高い方は、ユーザーなんて作らなくても大丈夫です!
サーバなんてハックするかされるかそんな殺伐な雰囲気が良いと思います。
男ならroot一本で勝負したいですね。
そうすればパーミッションとかもいちいち考えなくておkです!
メリットしか見当たりません☆
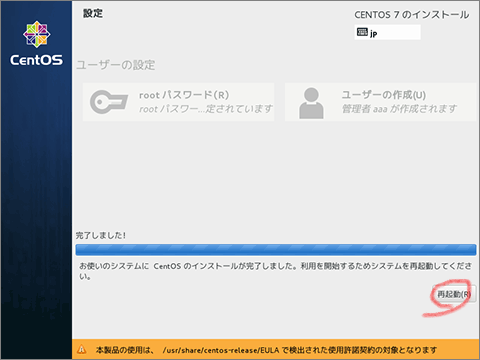
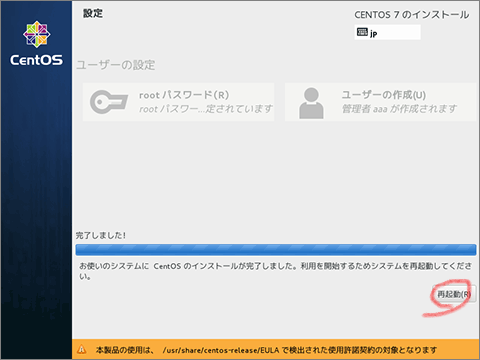
そうこうしていると

こんな画面になります。
右下の再起動を押して、インスコ完了です!
ほんと昔はアナコンダさんがどーのこーので怒られたりしてたのに、
ねこでも簡単にインスコできますね。
次回はここからソフト入れたりしていきます。
☆近日公開予定☆
気に入ったら押してね


~こんなアプリ出してます~







こんな日は家で日曜大工という名の、サーバ構築に限りますね。
ねこさんのおうちも移転計画があるので、
久々にCentOSしたYO!
ついこの前まではSSLの問題やべーよとか言われてたのに
最近のBashの脆弱性はもっとやべーとか言われてますね。
そんなこともありカーネルのヴァージョンも3系になったとのことで、
CentOS7をチョイスしてみました。
現在、各VPSでの標準OSは未だCentOS6系ですが、
カスタムOSとしてCentOS7が提供され始められています。
てことで、viのコピペコマンドをネットで確認しないとわからない私と一緒に
CentOS7をインスコしてみましょう!
まずCentOS7のISOを入れてしばらく待つとこんな画面に遭遇します。

初期だと真ん中の『Test this media & install CentOS 7』なので、
テストの必要性がない人は一番上を選択しましょう。
そしてまたしばらくすると

この画面になります。自分の好きな言語を選んで下さい。
自分はSpanishとかでもよかったのですが、
あえて皆様に合わせて、

『日本語』を選択しました。
そしたら右下の『続行』を押しましょう。
『インストールの概要』に遷移します。

ここで環境によって三角アイコンが付くところがバラバラになると思います。
三角アイコンが消えるように、
適当に設定しておいてね(はーと)
CnentOS7の最小限のインストールはSSHとかは動いてるんですが、
ネットワークが繋がっていません。
なので、この中の『ネットワークとホスト名』を設定しておきましょう。

ハードウェアアドレスが『ひ・み・つ』になってますが、
MACアドレスが表示されます。
この画像の右上の赤丸で囲んだところを右にスライドさせて、
オンにしましょう。
…
……
………
スライドって……
タッチパネルとかでインスコしてるわけじゃないのに、
そのインターフェイスはどうなのかね………
と言う疑問を抱きつつオンにすると、

このように自動でIPが振られます。
確認したら、左上の完了を押して戻ります。
そして画像をキャプチャし忘れてますが、
『インストールの概要』で三角アイコンがなくなってると、
右下の『インストールの開始』ボタンがアクティブになります。
気持ちの準備が整ったら厳かに押しましょう。

こんな感じでインストールが始まります。
また三角アイコンが出てるので、
『rootパスワード』を決めます。

パスワードを『password』にすると下に
入力されたパスワードは弱すぎます
とか出ます。
余計なお世話ですね。
左上の完了を2回押します。
次に『ユーザーの作成』をしましょう。

『このユーザーを管理者にする』にチェックをします。
全ての作業をrootでやる男気が高い方は、ユーザーなんて作らなくても大丈夫です!
サーバなんてハックするかされるかそんな殺伐な雰囲気が良いと思います。
男ならroot一本で勝負したいですね。
そうすればパーミッションとかもいちいち考えなくておkです!
メリットしか見当たりません☆
そうこうしていると

こんな画面になります。
右下の再起動を押して、インスコ完了です!
ほんと昔はアナコンダさんがどーのこーので怒られたりしてたのに、
ねこでも簡単にインスコできますね。
次回はここからソフト入れたりしていきます。
☆近日公開予定☆
気に入ったら押してね

~こんなアプリ出してます~






最後かもしれないだろ?
だから、全部話しておきたいんだ。
こんにちわ、ティーダっす!
ドラクエXにも実はレイドがあって、
しかも期間限定ということなので行ってみました。
『落陽の草原』の鯖1へ行ったところ、
運よく初挑戦募集してたので迷わず参加!
つかどのオンゲもそうだけど、ヒーラー不足すぎわろた。
なので僧侶で行ってやったぜ☆
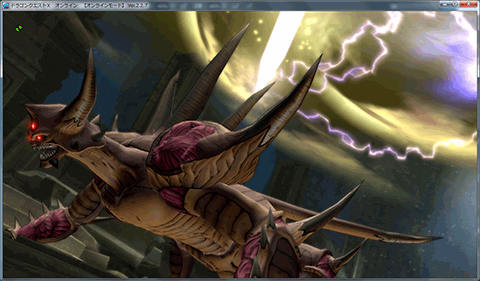
その結果がこちら。

キモ...
キモイわ~。
登場の仕方もゴキブリみたいでした><




という感じで無事クリアしました!
長かった私の旅もこれにて終了です。
たくさんの応援ありがとうございました。
気に入ったら押してね


~こんなアプリ出してます~







だから、全部話しておきたいんだ。
こんにちわ、ティーダっす!
ドラクエXにも実はレイドがあって、
しかも期間限定ということなので行ってみました。
『落陽の草原』の鯖1へ行ったところ、
運よく初挑戦募集してたので迷わず参加!
つかどのオンゲもそうだけど、ヒーラー不足すぎわろた。
なので僧侶で行ってやったぜ☆
その結果がこちら。

キモ...
キモイわ~。
登場の仕方もゴキブリみたいでした><




という感じで無事クリアしました!
長かった私の旅もこれにて終了です。
たくさんの応援ありがとうございました。
気に入ったら押してね

~こんなアプリ出してます~






甲子園で魔物ですぎ!
Noranekoです。
以前のAdMobについての続きです。
前回、AdSenseでAdMobの集計ができると言うことをお伝えしましたが
今回成果が出たので、どういう風に成果を見るのかお伝えしましょう。
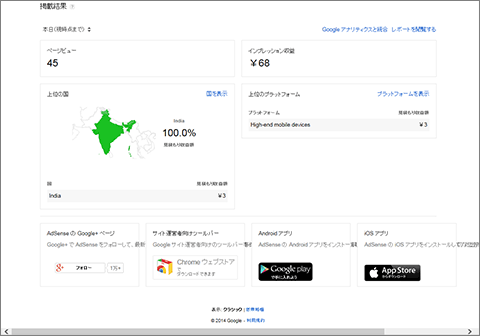
まずはAdSenseのホームを開きましょう。
そうすると、

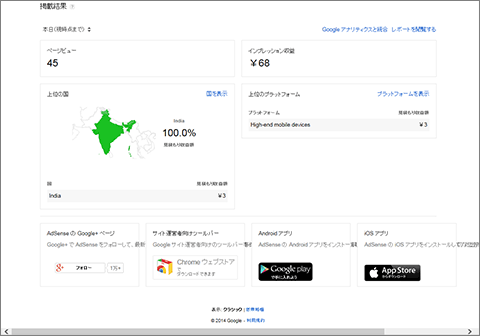
成果があると、こんな感じで地図と見積もり収益額が載ってます!
3円!!
しかも
インド!!
インド人なのか?
インドに旅行に行った人なのか?
までは特定できませんが、
いつどこで成果があったのかがわかります。
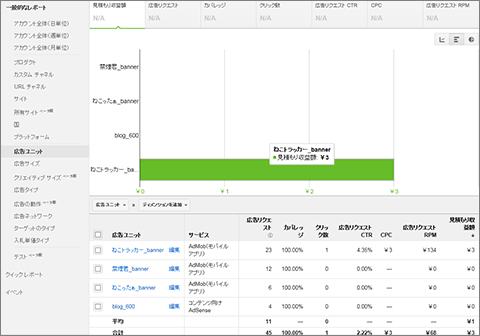
次に、上のメニューの『パフォーマンスレポート』をクリックして、
左メニューの『広告ユニット』をクリックしてみましょう。

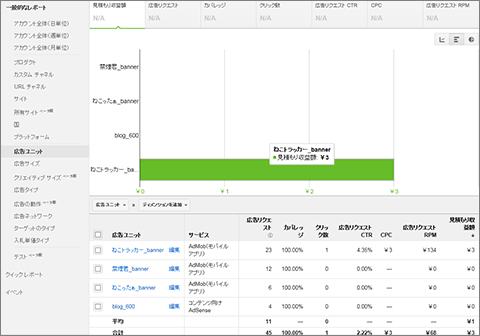
こんな感じで、指定期間中に表示された広告の詳細が見れます。
広告がAdSenseの広告なら編集を押せば編集可能ですが、
AdMobの場合は編集を押しても何もなりません。
AdMobの広告を編集する場合は、AdMobで編集する必要があります。
広告名にアプリ名等のわかりやすい名前を付けておけば、
画像のようにレポートを開いた時に何で成果が発生したのか一発でわかります。
一ヶ月に3円ぐらいだと、一億円溜めるのに33,333,333ヶ月、
つまり2,777,778年必要な計算ですね。
長生きしなきゃ!
気に入ったら押してね


~こんなアプリ出してます~







Noranekoです。
以前のAdMobについての続きです。
前回、AdSenseでAdMobの集計ができると言うことをお伝えしましたが
今回成果が出たので、どういう風に成果を見るのかお伝えしましょう。
まずはAdSenseのホームを開きましょう。
そうすると、

成果があると、こんな感じで地図と見積もり収益額が載ってます!
3円!!
しかも
インド!!
インド人なのか?
インドに旅行に行った人なのか?
までは特定できませんが、
いつどこで成果があったのかがわかります。
次に、上のメニューの『パフォーマンスレポート』をクリックして、
左メニューの『広告ユニット』をクリックしてみましょう。

こんな感じで、指定期間中に表示された広告の詳細が見れます。
広告がAdSenseの広告なら編集を押せば編集可能ですが、
AdMobの場合は編集を押しても何もなりません。
AdMobの広告を編集する場合は、AdMobで編集する必要があります。
広告名にアプリ名等のわかりやすい名前を付けておけば、
画像のようにレポートを開いた時に何で成果が発生したのか一発でわかります。
一ヶ月に3円ぐらいだと、一億円溜めるのに33,333,333ヶ月、
つまり2,777,778年必要な計算ですね。
長生きしなきゃ!
気に入ったら押してね

~こんなアプリ出してます~






BLOG内検索
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |


