アンとケイトと言うサイトで個人情報が流出したらしい。
Noranekoです。
なんでこんな話題を急にしたかと言うと、その昔ここのサイト制作の話があって
打ち合わせをしたことがあるんですよ。
実際には作ってないので苦情とか入れないでね☆彡
てかまだやってたのか!
結構長くサービスしてますね。
当時はメタなんとかと言う会社だったけど会社変わってるぽい。
ちょっとググったらメタフェイズですね。
2007年に営業譲渡してました。
この会社は名刺が普通のサイズじゃなかったのでちょっと印象に残ってました。
結構色々な仕事をしてきたのでたまに関わったサービス名が出てくると
懐かしいなぁと思い出しますね。
その当時に仕事で関わってた人達とも連絡を取っていないけど元気かな?
気に入ったら押してね


~こんなアプリ出してます~







Noranekoです。
なんでこんな話題を急にしたかと言うと、その昔ここのサイト制作の話があって
打ち合わせをしたことがあるんですよ。
実際には作ってないので苦情とか入れないでね☆彡
てかまだやってたのか!
結構長くサービスしてますね。
当時はメタなんとかと言う会社だったけど会社変わってるぽい。
ちょっとググったらメタフェイズですね。
2007年に営業譲渡してました。
この会社は名刺が普通のサイズじゃなかったのでちょっと印象に残ってました。
結構色々な仕事をしてきたのでたまに関わったサービス名が出てくると
懐かしいなぁと思い出しますね。
その当時に仕事で関わってた人達とも連絡を取っていないけど元気かな?
気に入ったら押してね

~こんなアプリ出してます~






結局RX100(初代)買ったよ!
Noranekoです。
最安の32,000円を目標にしてたけどなかなか下がらないので
35,000円以下になった時点で購入しました。

純正ケースも欲しかったけど高すぎ…

つうかなんでRX100のケースだけこんなに高いんだろう??
WXシリーズのケースは3,000円ぐらいなのに、RX100のケースは7,000円もする。
しかもこれ革じゃなくて同じポリウレタンなのに…
革の縦入れのやつは11,000円くらいだけど求めているものと違う。
なので1,000円でお釣りのくるピクスギアを購入。

中にすごく小さいポケットがあるので、予備のSDカードをそこに入れました。
コスパ最高!
純正ケースたくさん買えちゃう!
私はカメラをジーンズのベルト通しにカラビナを付けて持ち歩くので、
先日遊びに行った際にずっと付けてみたけど問題なし。
そんなわけで7年前のカメラを買ってみました。
カメラ買い換えるのは実に10年ぶり。
長期旅行はやっぱりこれくらいのサイズが丁度いいですね。
気に入ったら押してね


~こんなアプリ出してます~







Noranekoです。
最安の32,000円を目標にしてたけどなかなか下がらないので
35,000円以下になった時点で購入しました。
 |
純正ケースも欲しかったけど高すぎ…
 |
つうかなんでRX100のケースだけこんなに高いんだろう??
WXシリーズのケースは3,000円ぐらいなのに、RX100のケースは7,000円もする。
しかもこれ革じゃなくて同じポリウレタンなのに…
革の縦入れのやつは11,000円くらいだけど求めているものと違う。
なので1,000円でお釣りのくるピクスギアを購入。
 |
中にすごく小さいポケットがあるので、予備のSDカードをそこに入れました。
コスパ最高!
純正ケースたくさん買えちゃう!
私はカメラをジーンズのベルト通しにカラビナを付けて持ち歩くので、
先日遊びに行った際にずっと付けてみたけど問題なし。
そんなわけで7年前のカメラを買ってみました。
カメラ買い換えるのは実に10年ぶり。
長期旅行はやっぱりこれくらいのサイズが丁度いいですね。
気に入ったら押してね

~こんなアプリ出してます~






キャプテンサミュエル面白かったです。
いよいよ来週、アベンジャーズ/エンドゲーム公開!!
Noranekoです。
VFXの技術すごいですね。
スターウォーズの頃のサミュエルと同じくらい若くて違和感なかった。
髪の毛もフサフサだった。
AIも当然使ってるんだろうね。
ということで、ビデオカード買ってからPremireの設定してなかったので、
ググりまくって設定しました。
めちゃくちゃはまったわ…
ここを参考にしました。
https://freesoft.tvbok.com/adobe/adobe_premiere_pro_cuda.html
デフォルトでインストールしてあれば
C:\Program Files\Adobe\Adobe Premiere Pro CS6にあります。
んで、名前を確認と。
こういう時手打ちだと間違えるので、「GPUSniffer.exe」をドラッグ&ドロップで
コマンドプロンプトに置けばパスがそのまま表示されるので楽です。
名前を確認する時スペースの間隔、大文字小文字にも注意。
マウスでなぞって右クリックでコピーできるので、覚えておくと便利。
そしたら「cuda_supported_cards.txt」に追加すると。
次にNvidiaのコンパネから「マルチディスプレイ/ミックスGPUアクセラレーション」
を設定。
ない。。。。。
そんな項目ない。。。
小一時間検索しまくった結果、
どうやら384.76バージョンから消されたらしい。
なのでその下の382.53をダウングレードインストール。
これで準備OK!
グレーアウトのままだ…
なんなんだ…
ダウングレードで一回クラッシュまでしてるのに…
なのでもう一度「cuda_supported_cards.txt」を
ノートパッドで開いたところ反映されてない!
サクラエディタが原因だったか…
管理者権じゃないと変更できないのにセーブできて、開くと追加したカードも反映されてる
が、実はtempに保存されてそれを読みに行ってたらしい。
なんで保存できませんとか管理者権限が必要ですが出なかったんだろう…
これはちょっと困る。
原因がわかれば同じファイル名でその辺にファイルを作成して、フォルダに上書き保存。
上書き保存する際に管理者権限の注意が出て無事反映。
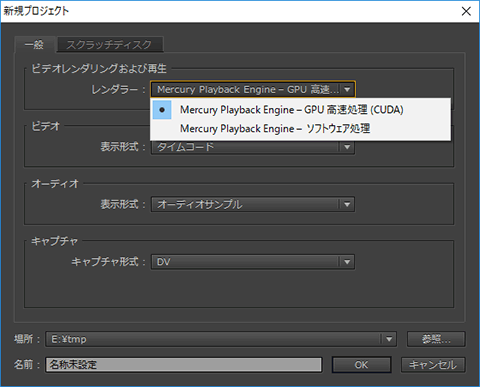
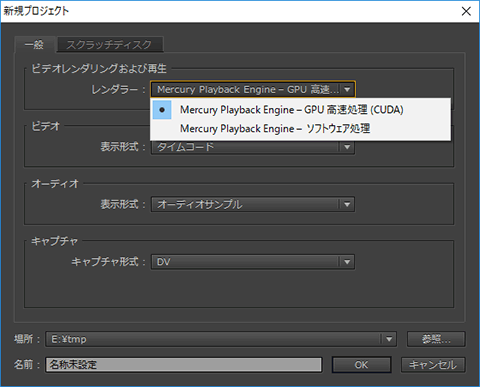
Premireで新規作成で

やっときたあああああああああああああああああああああああああ!!
その後nvidiaのドライバを最新にしても問題なかったので、
384.76以降のドライバを使ってる方は
「cuda_supported_cards.txt」に追加するだけで認識すると思います。
半日潰したぜ…

気に入ったら押してね


~こんなアプリ出してます~







いよいよ来週、アベンジャーズ/エンドゲーム公開!!
Noranekoです。
VFXの技術すごいですね。
スターウォーズの頃のサミュエルと同じくらい若くて違和感なかった。
髪の毛もフサフサだった。
AIも当然使ってるんだろうね。
ということで、ビデオカード買ってからPremireの設定してなかったので、
ググりまくって設定しました。
めちゃくちゃはまったわ…
ここを参考にしました。
https://freesoft.tvbok.com/adobe/adobe_premiere_pro_cuda.html
デフォルトでインストールしてあれば
C:\Program Files\Adobe\Adobe Premiere Pro CS6にあります。
んで、名前を確認と。
こういう時手打ちだと間違えるので、「GPUSniffer.exe」をドラッグ&ドロップで
コマンドプロンプトに置けばパスがそのまま表示されるので楽です。
名前を確認する時スペースの間隔、大文字小文字にも注意。
マウスでなぞって右クリックでコピーできるので、覚えておくと便利。
そしたら「cuda_supported_cards.txt」に追加すると。
次にNvidiaのコンパネから「マルチディスプレイ/ミックスGPUアクセラレーション」
を設定。
ない。。。。。
そんな項目ない。。。
小一時間検索しまくった結果、
どうやら384.76バージョンから消されたらしい。
なのでその下の382.53をダウングレードインストール。
これで準備OK!
グレーアウトのままだ…
なんなんだ…
ダウングレードで一回クラッシュまでしてるのに…
なのでもう一度「cuda_supported_cards.txt」を
ノートパッドで開いたところ反映されてない!
サクラエディタが原因だったか…
管理者権じゃないと変更できないのにセーブできて、開くと追加したカードも反映されてる
が、実はtempに保存されてそれを読みに行ってたらしい。
なんで保存できませんとか管理者権限が必要ですが出なかったんだろう…
これはちょっと困る。
原因がわかれば同じファイル名でその辺にファイルを作成して、フォルダに上書き保存。
上書き保存する際に管理者権限の注意が出て無事反映。
Premireで新規作成で

やっときたあああああああああああああああああああああああああ!!
その後nvidiaのドライバを最新にしても問題なかったので、
384.76以降のドライバを使ってる方は
「cuda_supported_cards.txt」に追加するだけで認識すると思います。
半日潰したぜ…
 |
気に入ったら押してね

~こんなアプリ出してます~






毎日が10連休。
Noranekoです。
ということでカメラが欲しいです。
旅行で今ある4/3の一眼を首から下げての行動はちょっと無理があるなと…
なので軽いやつで調べてましたがα5100なんかが良いかなと。

しかも今ならキャッシュバック中!
【α6400発売記念】αスタートアップ スプリングキャンペーン
今手元にあるKRが約900gがなんと約400gへ減量!!
これは素晴らしい。
つか、ボディだけの重さだけを知りたい人は極少数だから、
レンズキットの場合はバッテリーとレンズの重さを足した重さを書いて欲しい。
いちいちレンズの重量を調べて計算しないといけない。
そういうことで99%買う気まんまんになってました。
が、
価格コムとかのレビューとか個人ブログとか見てて、
レンズ交換しないのであれば一眼じゃなくても良いのでは?
ポケットに入れて、すぐ取り出してすぐ使えるコンデジはどうか?
長期の旅行とかで首からぶら下げて歩くのは邪魔になる。
しかも昨今のスマートフォンは肥大化の一途をたどり、ケース込みで200g。
これらの意見で一気に一眼レフを買うことをやめました。
自分のサイトにある写真もコンデジIXY500とIXY920ISで撮った物。
フォトショでほんの少しだけ補正はしてるけど十分じゃね?
そうと決まればあとはコンデジを探すだけ。
コンデジは数年前に買い換えようとしてて、候補を2個絞ってました。
まずはこれ

そんで、これ

持ち歩き、デザインという点では前者。
元々キャノンを使ってたということもあり買うならこれだろって決めてました。
ただ…
この初代DSC-RX100。
2012年6月から販売開始されて後継機も今では6代目。
なのに発売中止されずに今でも生産されて売られている。
初代RX100が壊れて後継機じゃなく初代RX100を買う人々…
これがなければ確実にG9Xだった。
近いうちにどちらか買おうと思ってますが、どちらになるかな?
気に入ったら押してね


~こんなアプリ出してます~







Noranekoです。
ということでカメラが欲しいです。
旅行で今ある4/3の一眼を首から下げての行動はちょっと無理があるなと…
なので軽いやつで調べてましたがα5100なんかが良いかなと。
 |
ソニー SONY ミラーレス一眼 α5100 パワーズームレンズキット E PZ 16-50mm F3.5-5.6 OSS付属 ブラック ILCE-5100L-B |
しかも今ならキャッシュバック中!
【α6400発売記念】αスタートアップ スプリングキャンペーン
今手元にあるKRが約900gがなんと約400gへ減量!!
これは素晴らしい。
つか、ボディだけの重さだけを知りたい人は極少数だから、
レンズキットの場合はバッテリーとレンズの重さを足した重さを書いて欲しい。
いちいちレンズの重量を調べて計算しないといけない。
そういうことで99%買う気まんまんになってました。
が、
価格コムとかのレビューとか個人ブログとか見てて、
レンズ交換しないのであれば一眼じゃなくても良いのでは?
ポケットに入れて、すぐ取り出してすぐ使えるコンデジはどうか?
長期の旅行とかで首からぶら下げて歩くのは邪魔になる。
しかも昨今のスマートフォンは肥大化の一途をたどり、ケース込みで200g。
これらの意見で一気に一眼レフを買うことをやめました。
自分のサイトにある写真もコンデジIXY500とIXY920ISで撮った物。
フォトショでほんの少しだけ補正はしてるけど十分じゃね?
そうと決まればあとはコンデジを探すだけ。
コンデジは数年前に買い換えようとしてて、候補を2個絞ってました。
まずはこれ
 |
そんで、これ
 |
SONY デジタルカメラ DSC-RX100 1.0型センサー F1.8レンズ搭載 ブラック Cyber-shot DSC-RX100 |
持ち歩き、デザインという点では前者。
元々キャノンを使ってたということもあり買うならこれだろって決めてました。
ただ…
この初代DSC-RX100。
2012年6月から販売開始されて後継機も今では6代目。
なのに発売中止されずに今でも生産されて売られている。
初代RX100が壊れて後継機じゃなく初代RX100を買う人々…
これがなければ確実にG9Xだった。
近いうちにどちらか買おうと思ってますが、どちらになるかな?
気に入ったら押してね

~こんなアプリ出してます~






BLOG内検索
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |


