4DSの次は2DS!ホンテンドーやる気満々だぜ!
Noranekoです。
今日はテクスチャーを作ってみましょう!
その前に、
こちらのサイトより『UVマッピング支援プラグイン2』を
ダウンロードしてインストールしておきましょう。
標準のAtlasだと分割されすぎて、テクスチャーを書くのにも一苦労します。
それでは、UVマップを使用したテクスチャーの作り方を解説。
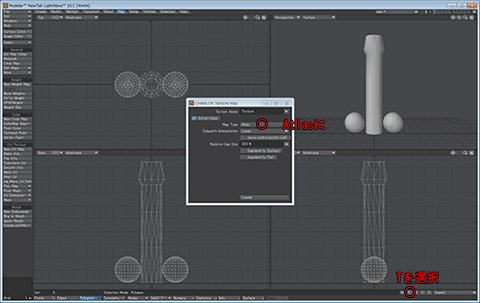
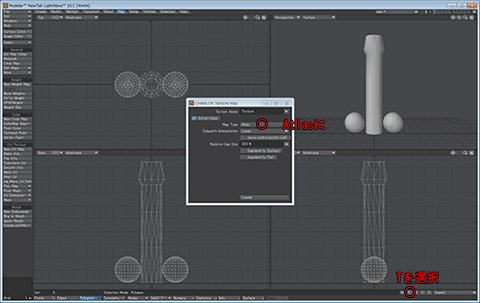
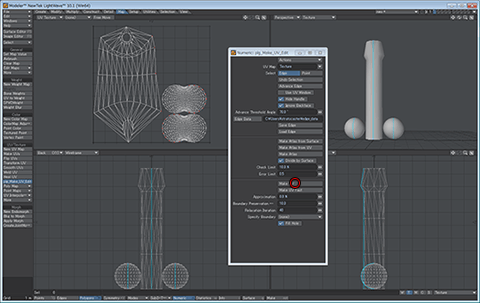
最初に右下の|W|T|M|C|S|とあるボタンをTにして、
その横の(none)のところをクリックして(new)を選択します。

そうすると上記の画面が出ます。
とりあえずMap TypeをAtlasにして、下のCreateを押して、閉じます。
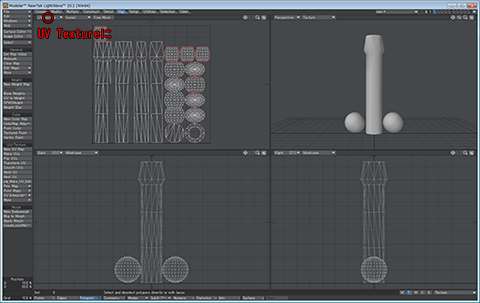
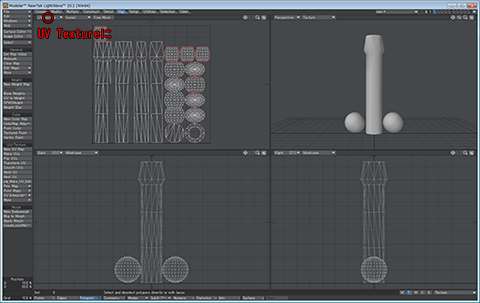
そしてどの画面でも良いですが、左上の選択から『UV Texture』を選択します。

そうすると今作ったUVマップが表示されます。
表示されない場合は、右下のところにUVマップ名が
選択されているか確認してみて下さい。
また自分のように大砲と玉の部分が一緒になってない場合は、
Surfaceを別に付けてると思われるので、同じSurfaceを3つのオブジェクトに付け、
もう一度UVマップを作成してみて下さい。
ということで、Lightwaveの標準のAtlasはこんな風になります。
なので、最初に紹介した『UVマッピング支援プラグイン』を使用してみましょう。
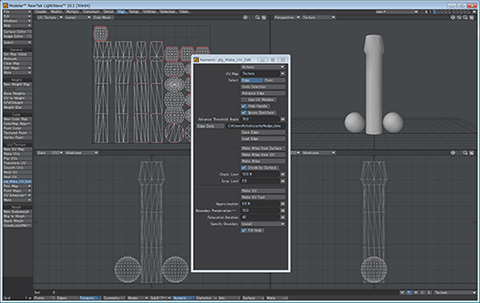
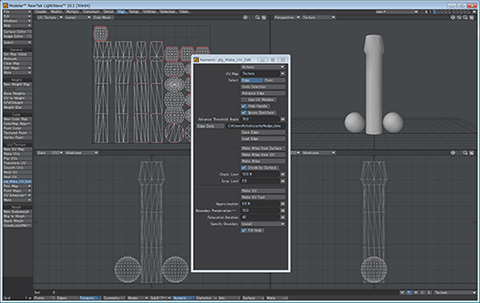
使い方は、plg_MAKE_UV_Editを選択して、nキーを押します。

そうするとこんな画面が出るので、
その画面を出したまま、左下の画面で各オブジェクトの中心のエッジを
『右クリックを押して選択』しましょう。
このプラグインの真骨頂です。
オブジェクトの切り口を指定できるので、綺麗なUVマップを作れます。

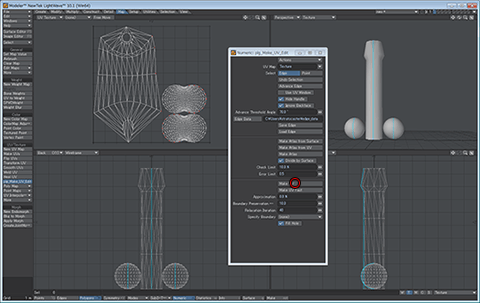
図のように青い線でエッジが選択できたら、下にある『Make UV』を押してみて下さい。
反映されたあたらしいUVマップが表示されるます。
更に、エンターキーを押さないと確定されないので、
エンターキーを押すのを忘れずに!
てか、今まで投影マッピングとかしかやったことないし、
そもそもこういう仕事をする人ではない^ω^
なので、

古い本ですが、自分の使用してるLightwaveのヴァージョンが合っていたのと、
評判もかなり良かったのでこれを購入してみました。
結果は、大満足でございます。初級~中級当たりを対象としてるのもよろしいです。
この本では、UVマップを作るときにモデルを反面にして作れば
テクスチャー小さく作れてお得だよ!って書いてありました。
更にUVマップをドラッグツールとかで伸ばしたりして、
精度が必要なとこは大きくしたりとかめっちゃお勉強になりました!
しかし、残念なことにここでは、そういうテクニックとかなしで
とりあえずUVテクスチャー作っちゃうぜ!
という感じで進行したいと思います。
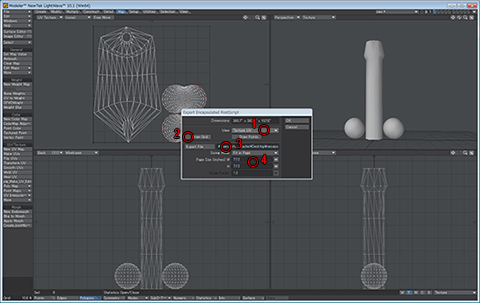
ここまででUVマップはできてるので、これをExportします。
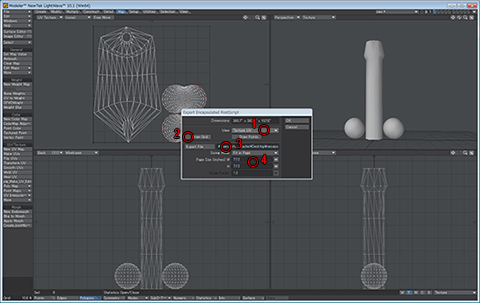
File > Export > Export Encapsulated PostScriptを選択して、

この画面で、
1.Viewを『Texture UV』
2.Draw Gridのチェックをはずす
3.出力先を選択する
4.Page SizeのWとHを7.12にする
4.に関しては、512*512pxのテクスチャーを作成する為に設定します。
OKボタンを押したら今度はいよいよテクスチャーの作成です!
...
長い...
疲れた...
自分で動作確認しつつ、各スクリーンショット取ったり...
こういうブログを延々と書いてる人は尊敬します...
ということで、今度はどのご家庭にもあるPhotoshopを使います。
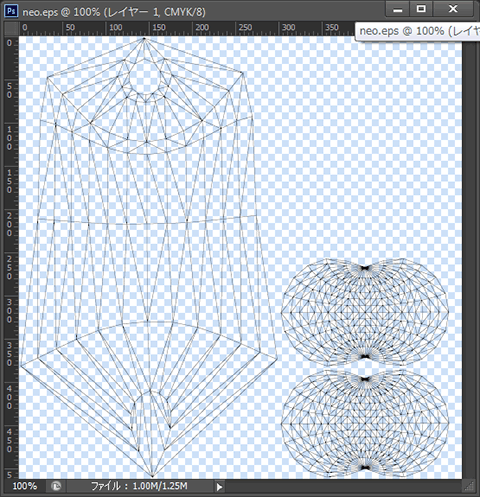
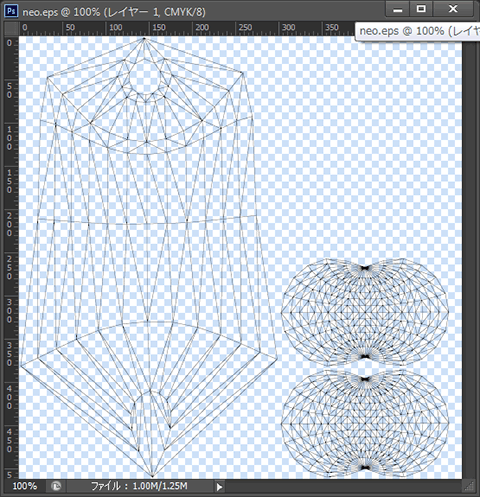
出力したepsファイルを開きましょう。

先程、7.12で設定したおかげで512*512pxになってると思います。
Photoshopで開くとCMYKになっているので、
イメージ > モード > RGB カラーに変換します。
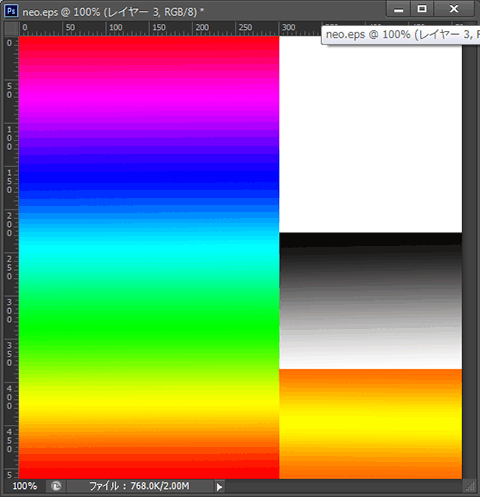
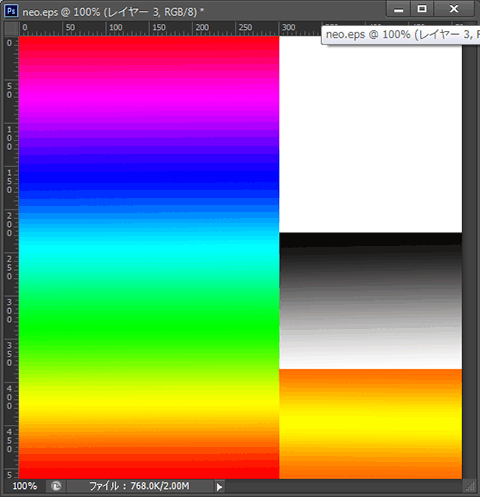
で、レイヤーを増やしバックグラウンドに白塗を置きましょう。
そんで、各オブジェクトに別々のグラデーションを塗って、

こんな感じにします。
そしたら保存しましょう~。
ファイル > 別名で保存 > Targa で保存します。
形式を何で保存したら良いのかわかりませんが、なんとなくtgaで保存しましょう!
そしたらLightwaveへ戻ります。
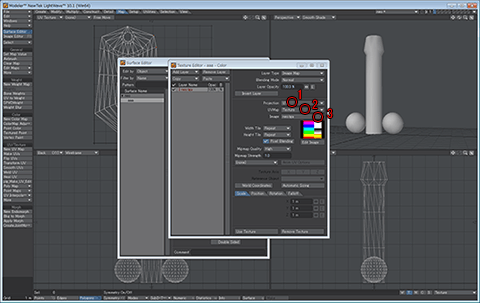
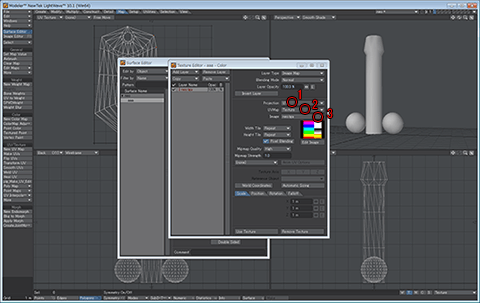
F5を押して、Surface Editorを開いて、オブジェクトのSurfacceを選択します。
Colorの横にある『T』を押します。
そうするとTexture Editorパネルが表示されます。

1.Projectionに『UV』
2.UVマップに反映させたいUVマップ名(デフォルトだと『Texture』になってます)
3.Imageの横の(load image)より先程作ったテクスチャーを選択
Use Textureを押して、Surface Editorパネルを閉じます。
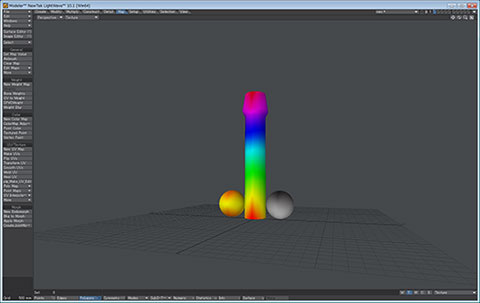
Perspective viewの横をTextureにすると、テクスチャーが反映されます。
テクスチャーを張ってこんな感じになりました!

これはひどい!
ていうかずっとこのモデルで続けていきますよ^ω^
次回は『骨』です!
お楽しみに!
気に入ったら押してね


~こんなアプリ出してます~







Noranekoです。
今日はテクスチャーを作ってみましょう!
その前に、
こちらのサイトより『UVマッピング支援プラグイン2』を
ダウンロードしてインストールしておきましょう。
標準のAtlasだと分割されすぎて、テクスチャーを書くのにも一苦労します。
それでは、UVマップを使用したテクスチャーの作り方を解説。
最初に右下の|W|T|M|C|S|とあるボタンをTにして、
その横の(none)のところをクリックして(new)を選択します。

そうすると上記の画面が出ます。
とりあえずMap TypeをAtlasにして、下のCreateを押して、閉じます。
そしてどの画面でも良いですが、左上の選択から『UV Texture』を選択します。

そうすると今作ったUVマップが表示されます。
表示されない場合は、右下のところにUVマップ名が
選択されているか確認してみて下さい。
また自分のように大砲と玉の部分が一緒になってない場合は、
Surfaceを別に付けてると思われるので、同じSurfaceを3つのオブジェクトに付け、
もう一度UVマップを作成してみて下さい。
ということで、Lightwaveの標準のAtlasはこんな風になります。
なので、最初に紹介した『UVマッピング支援プラグイン』を使用してみましょう。
使い方は、plg_MAKE_UV_Editを選択して、nキーを押します。

そうするとこんな画面が出るので、
その画面を出したまま、左下の画面で各オブジェクトの中心のエッジを
『右クリックを押して選択』しましょう。
このプラグインの真骨頂です。
オブジェクトの切り口を指定できるので、綺麗なUVマップを作れます。

図のように青い線でエッジが選択できたら、下にある『Make UV』を押してみて下さい。
反映されたあたらしいUVマップが表示されるます。
更に、エンターキーを押さないと確定されないので、
エンターキーを押すのを忘れずに!
てか、今まで投影マッピングとかしかやったことないし、
そもそもこういう仕事をする人ではない^ω^
なので、
 |
古い本ですが、自分の使用してるLightwaveのヴァージョンが合っていたのと、
評判もかなり良かったのでこれを購入してみました。
結果は、大満足でございます。初級~中級当たりを対象としてるのもよろしいです。
この本では、UVマップを作るときにモデルを反面にして作れば
テクスチャー小さく作れてお得だよ!って書いてありました。
更にUVマップをドラッグツールとかで伸ばしたりして、
精度が必要なとこは大きくしたりとかめっちゃお勉強になりました!
しかし、残念なことにここでは、そういうテクニックとかなしで
とりあえずUVテクスチャー作っちゃうぜ!
という感じで進行したいと思います。
ここまででUVマップはできてるので、これをExportします。
File > Export > Export Encapsulated PostScriptを選択して、

この画面で、
1.Viewを『Texture UV』
2.Draw Gridのチェックをはずす
3.出力先を選択する
4.Page SizeのWとHを7.12にする
4.に関しては、512*512pxのテクスチャーを作成する為に設定します。
OKボタンを押したら今度はいよいよテクスチャーの作成です!
...
長い...
疲れた...
自分で動作確認しつつ、各スクリーンショット取ったり...
こういうブログを延々と書いてる人は尊敬します...
ということで、今度はどのご家庭にもあるPhotoshopを使います。
出力したepsファイルを開きましょう。

先程、7.12で設定したおかげで512*512pxになってると思います。
Photoshopで開くとCMYKになっているので、
イメージ > モード > RGB カラーに変換します。
で、レイヤーを増やしバックグラウンドに白塗を置きましょう。
そんで、各オブジェクトに別々のグラデーションを塗って、

こんな感じにします。
そしたら保存しましょう~。
ファイル > 別名で保存 > Targa で保存します。
形式を何で保存したら良いのかわかりませんが、なんとなくtgaで保存しましょう!
そしたらLightwaveへ戻ります。
F5を押して、Surface Editorを開いて、オブジェクトのSurfacceを選択します。
Colorの横にある『T』を押します。
そうするとTexture Editorパネルが表示されます。

1.Projectionに『UV』
2.UVマップに反映させたいUVマップ名(デフォルトだと『Texture』になってます)
3.Imageの横の(load image)より先程作ったテクスチャーを選択
Use Textureを押して、Surface Editorパネルを閉じます。
Perspective viewの横をTextureにすると、テクスチャーが反映されます。
テクスチャーを張ってこんな感じになりました!

これはひどい!
ていうかずっとこのモデルで続けていきますよ^ω^
次回は『骨』です!
お楽しみに!
気に入ったら押してね

~こんなアプリ出してます~






BLOG内検索
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |


